N君
N君WordPressテーマ「SWELL」を使った、オシャレなプロフィールの作り方が知りたいです。分かりやすく教えてください。
こうした疑問に答えます。
オシャレなプロフィールの作り方について徹底解説!
「デザインをこだわりたい」「オシャレなプロフィールを作りたい」こうした方は、必見です!
WordPressテーマ「SWELL」なら、簡単にデザイン性抜群なプロフィールを作成できます!
プロフィールは、記事の信頼性や権威性を高めるうえで、とても重要な役割を担っています。
「もう少しオシャレなブログを作りたい!」こうした思いをお持ちの方は、ぜひ参考にしてください!
今回は、オシャレなプロフィールの作り方について解説していきます。
プロフィールは、記事の信頼性や権威性を高めるために重要とされており、ブログ運営を行ううえで必要不可欠です。
WordPressテーマ「SWELL」には、デザイン性抜群のプロフィールを簡単に作成することができる機能が備わっています。
「ブログを始めたばかりで操作が不安かも・・」という方のために、画像付きで分かりやすくレクチャーします。
- これからSWELLでブログを始めたい
- オシャレなブログの作り方を知りたい
- プロフィールの作成方法について知りたい
上記に該当する方は、ぜひ最後までご覧いただき、今後のブログ運営の参考にしてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
SWELLのプロフィール作成方法まとめ

本記事では、SWELLのプロフィールの作り方として、以下3通りの方法をご紹介します。
- 「著者情報エリア」を使用した作り方
- 「プラグイン」を使用した作り方
- 「ウィジェット」を使用した作り方
それぞれの方法について、順番に解説していきます。
①:「著者情報エリア」を使用した作り方
まず1つ目にご紹介するのは、「著者情報エリアを使用したプロフィールの作り方」です。
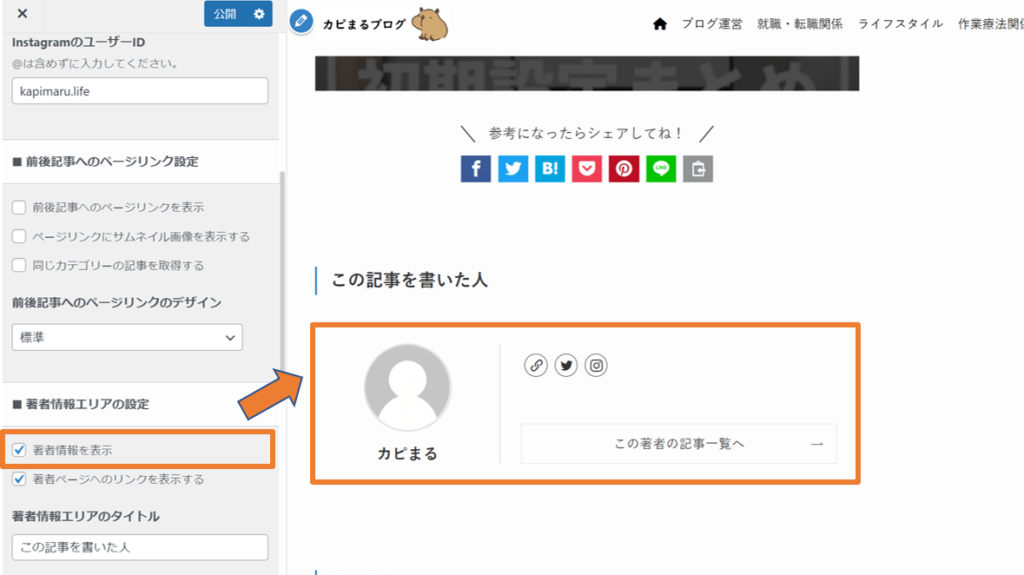
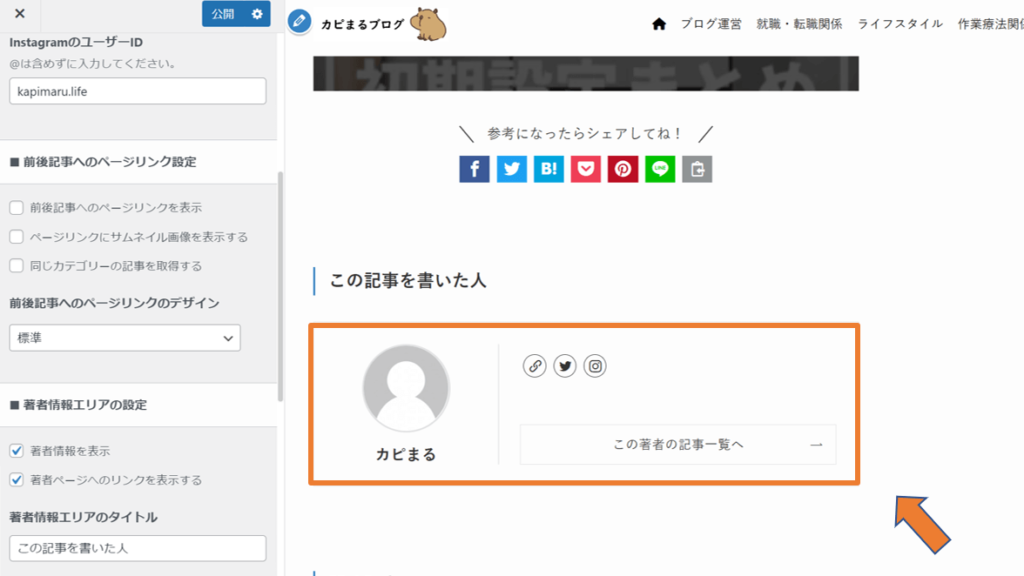
この「著者情報エリア」とは、以下の画像のように、記事の最後に表示されるプロフィールのことです。

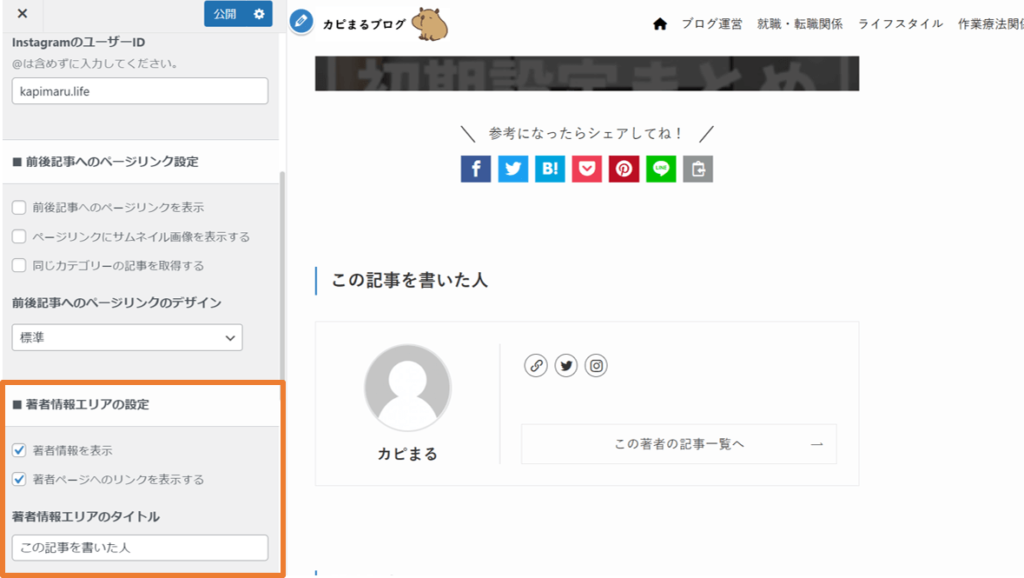
「著者情報エリア」の設定手順は、以下のとおりです。

「著者情報エリア」の細かい設定方法について、以下にまとめます。
著者情報の表示 / 非表示
「著者情報エリアの設定」内にある「著者情報を表示」の□のチェックによって、表示の切り替えが行えます。

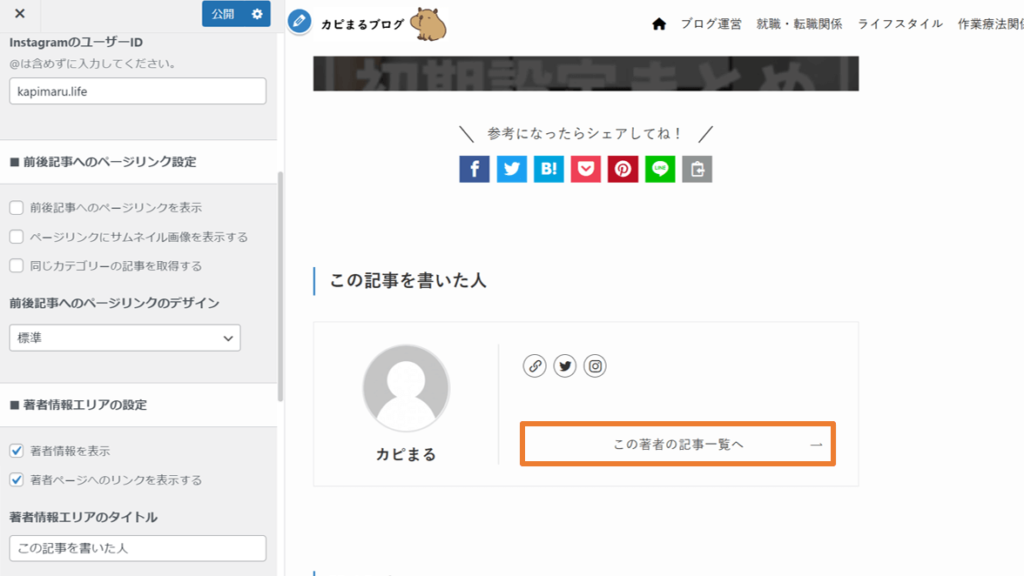
著者ページへのリンクの表示 / 非表示
同じく「著者情報エリアの設定」内にある「著者ページへのリンクを表示する」の□のチェックによって、表示の切り替えが行えます。

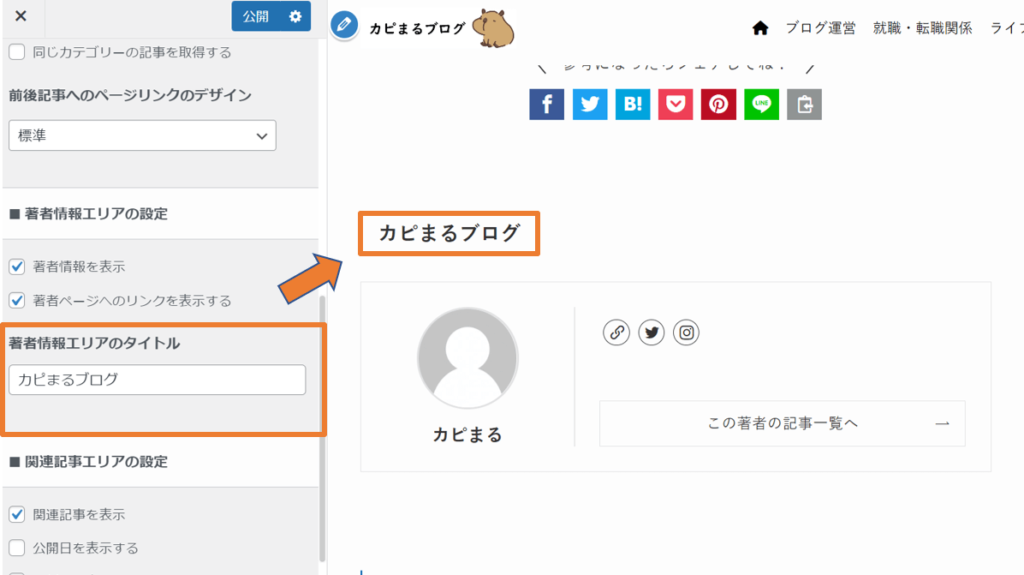
「この記事を書いた人」の変更方法
デフォルトでは「この記事を書いた人」となっていますが、こちらのタイトルは変更することができます。
作業はとてもシンプルで、「著者情報エリアのタイトル」欄に好きなタイトルを入力するだけです。
 N君
N君今回は、当ブログのタイトルでもある、「カピまるブログ」に変更してみたよ!

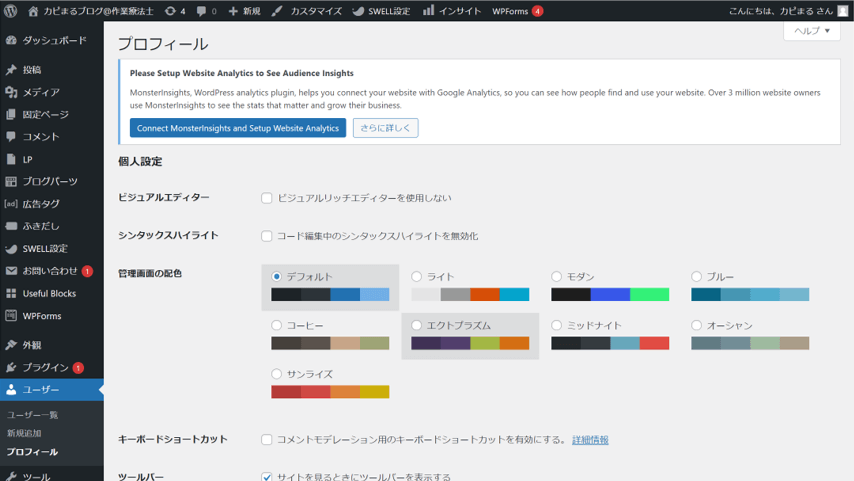
プロフィール内容の設定方法
著者情報エリアで表示されるプロフィールの内容は、以下の方法で設定することができます。

少し下にスクロールしていくと、「あなたについて」欄に、「プロフィール情報」「プロフィール写真」を入力する箇所があらわれます。
こちらに入力すると、以下オレンジ枠内にその情報が表示されるようになります。

②:「プラグイン」を使用した作り方
次にご紹介するのは、「プラグインを使用したプロフィールの作り方」です。
今回ご紹介するプラグインは、SWELL開発者の了さんが作成に携わっている「Useful Blocks」です。
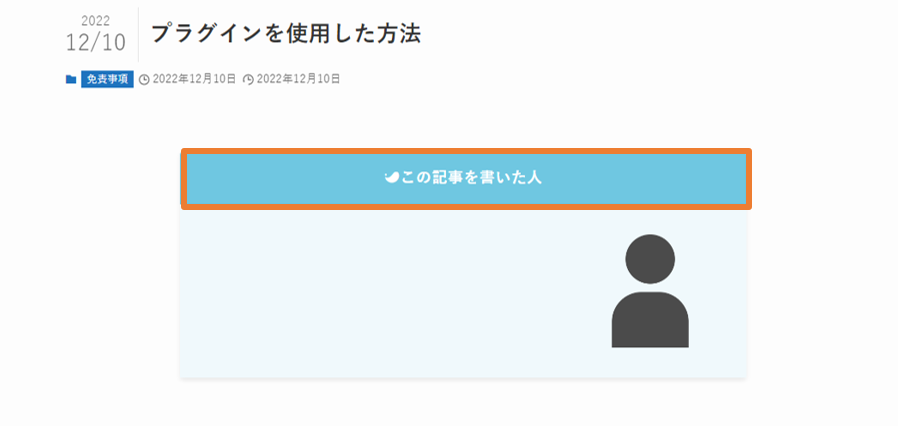
こちらを使用すると、以下のようなプロフィールを簡単に作成することができます↓↓
プラグインのインストール~プロフィール作成手順は、以下のとおりです。
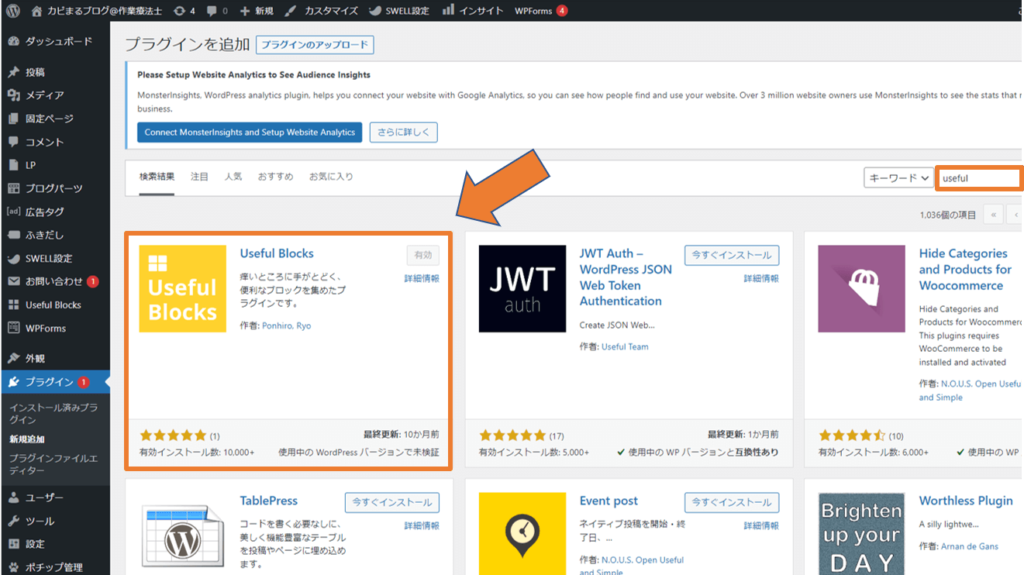
プラグインのインストール
右側にある検索窓に「Useful Blocks」と入力し、以下オレンジ枠内のプラグインで「今すぐインストール」→「有効化」の順に選択します。

無事に有効化が完了すると、投稿画面のブロックリストに「Useful Blocks」が追加されます。

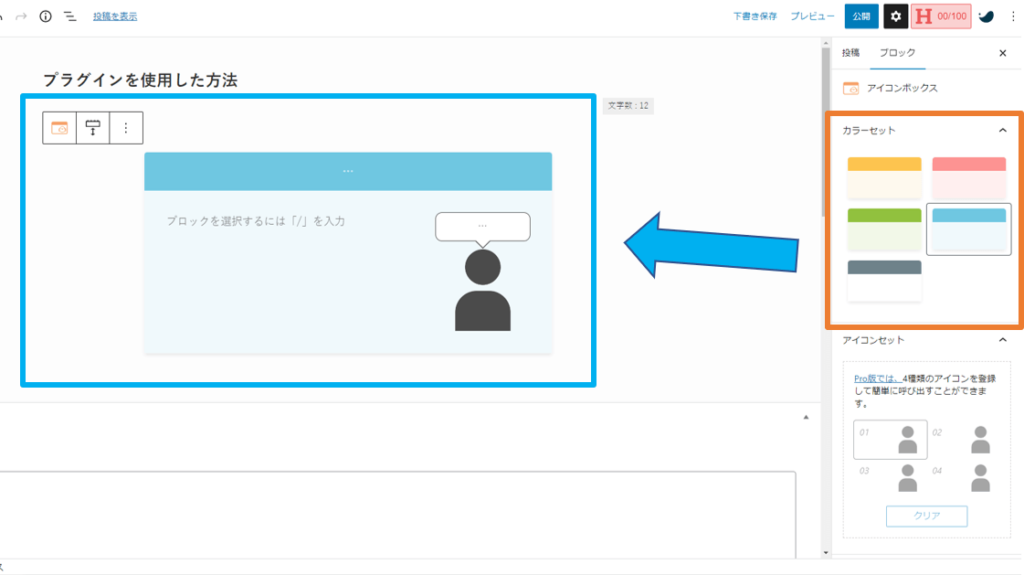
アイコンボックスの選択・設定
「Useful Blocks」のうち、今回使用するのは「アイコンボックス」です。

「ブロックを追加」→「アイコンボックス」を選択すると、画像のようなボックスが表示されます。
ここで、「アイコンボックスのカラー」「題目」「プロフィール文」「プロフィール画像」を設定します。



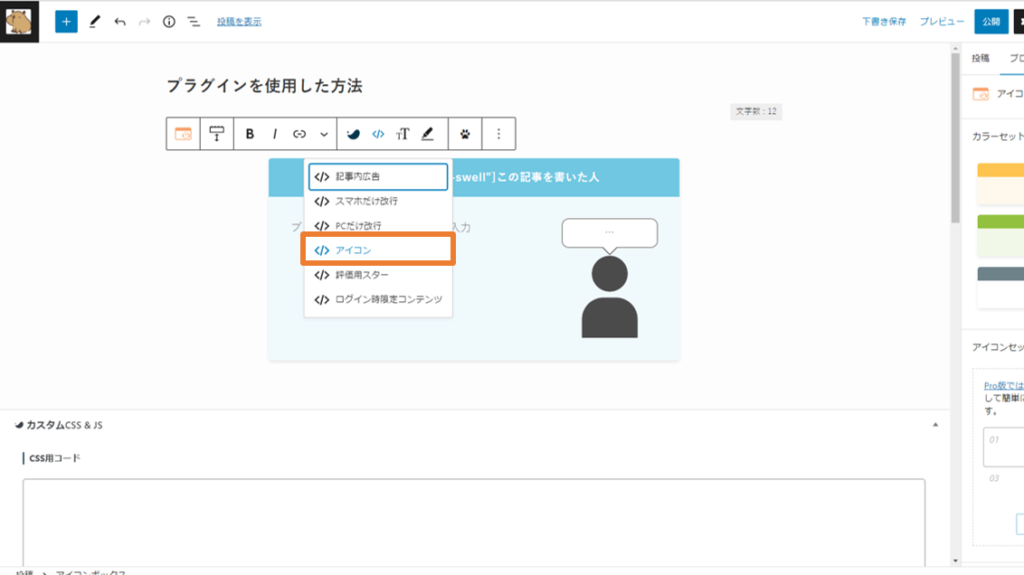
今回は、「この記事を書いた人」の前に、というアイコンを設置しています。
アイコンは、「ブロックを追加」→「アイコン」からお好みで設定することができます。

SWELLで使用できるアイコンと設定方法については、【デザイン性◎】SWELLで使用できるアイコンと設定方法まとめ で詳しく解説しています↓↓

あとは、「プロフィール文」「プロフィール画像」を設定すれば完了です。
③:「ウィジェット」を使用した作り方
さいごにご紹介するのは、「ウィジェットを使用したプロフィールの作り方」です。
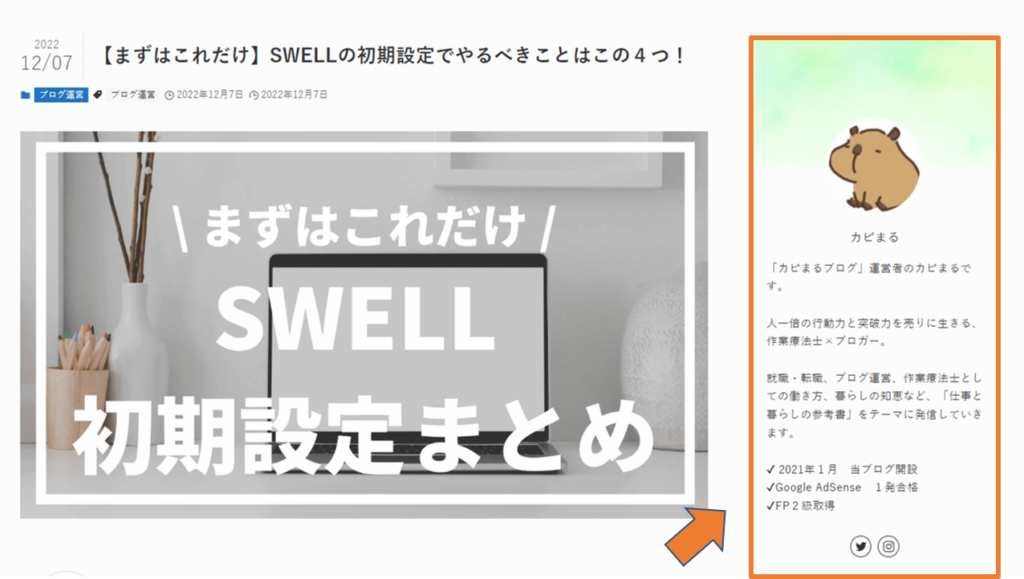
具体的な例としては、以下の画像のように、サイドバーに表示されるプロフィールのことです↓↓

ほとんどのブログに採用されているだけあって、設定方法はとてもシンプルです。
各種ウィジェットの設定方法
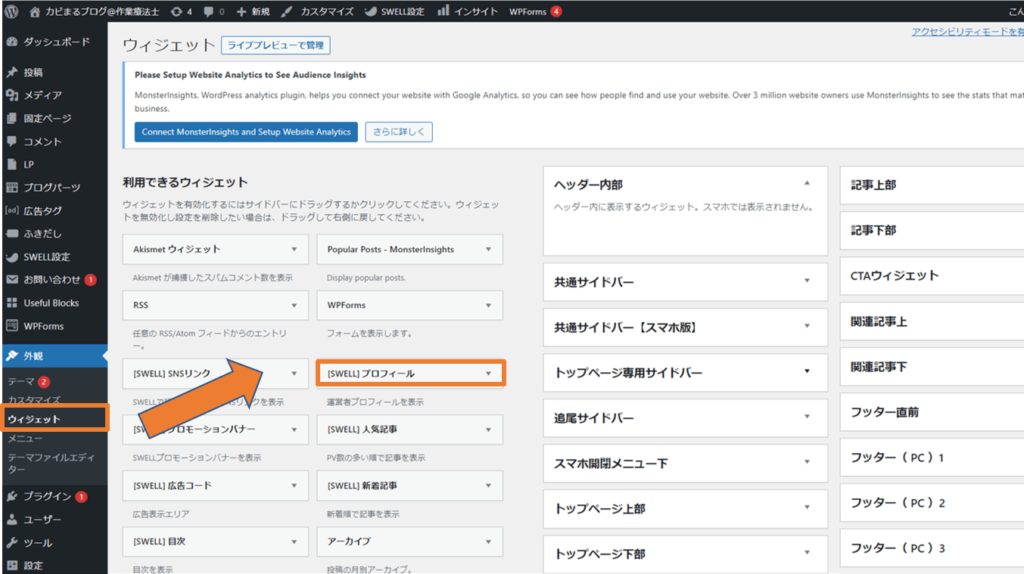
WordPressダッシュボード内の「外観」→「ウィジェット」から設定を行います。

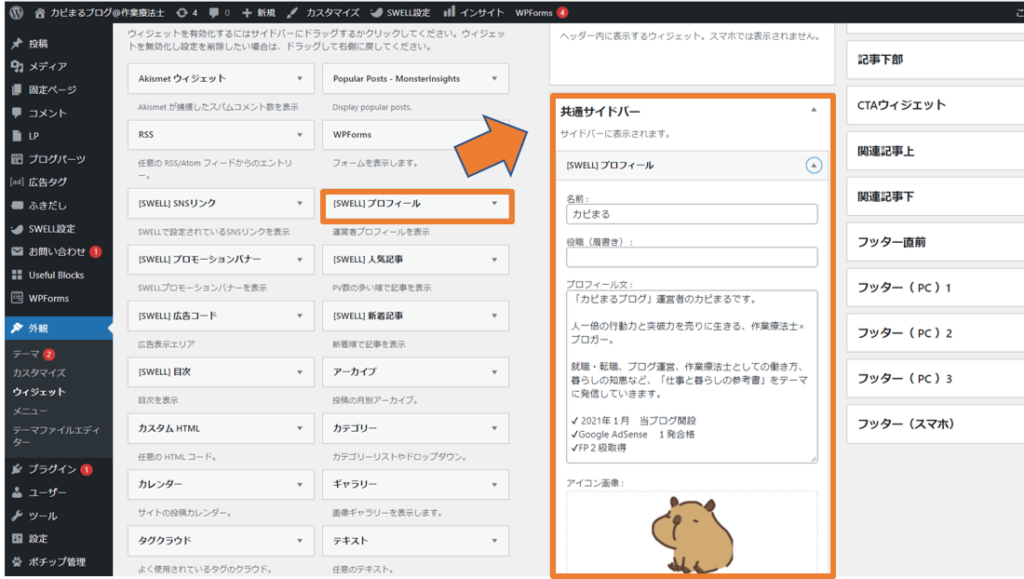
このうち使用するのは、「SWELLプロフィール」になります。
「SWELLプロフィール」を設置したい場所へドラッグで移動させ、各項目を入力すれば完了です。

 カピまる
カピまる当ブログ「カピまるブログ」では、
共通サイドバーだけ設置しているよ!
さいごに
以上、オシャレなプロフィールの作り方をテーマに、3つの方法について解説しました。
プロフィールは、記事の信頼性や権威性を高めるために重要とされており、ブログ運営を行ううえで必要不可欠です。
どれも簡単ですぐに設定できるものばかりですので、ぜひご自身のブログでも活用してみてください!
ブログの始め方を知りたい・実際に始めたい方へ

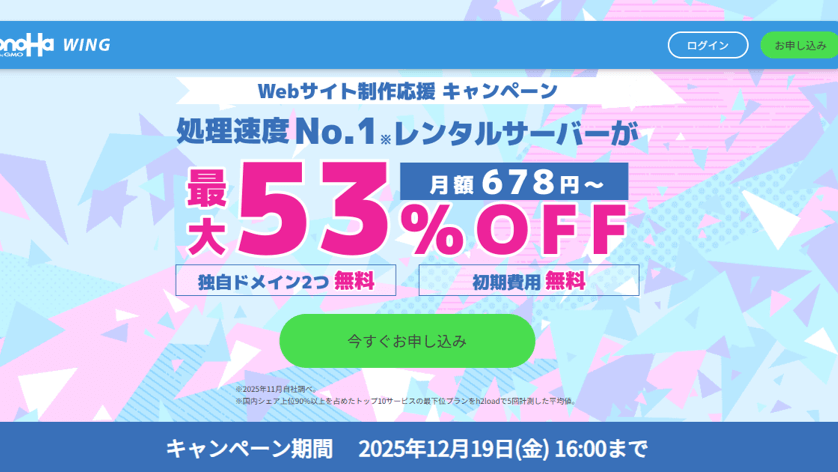
\ お得なキャンペーン開催中 /
国内最速レンタルサーバー「ConoHa WING」では、2025年12月19日(木)16時まで、
Webサイト制作応援キャンペーンを開催中!
今なら最大53%OFF、月額678円~お得にWordPressブログが始められます!
さらに独自ドメイン2つ無料、初期費用無料と特典も盛りだくさん!
ぜひこのお得な機会にWordPressでブログ運営を始めてみてはいかがですか?
ブログをこれから始める方に向けて、副業ブログで月1万円稼ぐためのロードマップを大公開中です。

今回は以上です。最後までご覧いただき、ありがとうございました。