N君
N君ブログサイトにお問い合わせフォームを設置したいんだけど、作り方が分かりません。初心者でもできる、簡単な方法を教えてください。
こうした悩みに答えます。
お問い合わせフォームを作ることで、
- 読者の方からの質問・意見
- 企業からの案件に関するメール
- アフィリエイト会社からの連絡
といった、ブログを運営するうえで役立つさまざまな連絡が受け取れるようになります。
ただ新たにサイトに設置するとなると、
- どうやって設置すべきか分からない・・
- プログラミング知識をこれから学ぶ気力はない・・
こうした悩みから、なかなか行動に移せず放置してた・・なんて方もいるのではないでしょうか?
そこで今回は、初心者でも簡単にできるお問い合わせフォームの作り方について解説します。
本記事で紹介するプラグインを使えば、たった5分で簡単に作成できます。
- お問い合わせフォームの作り方
- 固定ページの作り方
- 固定ページのメニューへの追加方法
こちらの3ステップで解説していきますので、ぜひ参考にしてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
お問い合わせフォームの作り方

お問い合わせフォームを作る時は、便利なプラグインを活用しましょう。
 カピまる
カピまるHTML・CSSといった専門的なプログラミング知識は必要ないよ!
お問い合わせフォーム作成プラグインとして、以下の2つが一般的に使用されます。
このうち特に初心者向けで簡単なのが「WPForms」です。
今回は、プラグイン「WPForms」を使ったお問い合わせフォームの作り方について解説していきます
①:プラグイン「WPForms」のインストール・有効化
まずはじめに、プラグイン「WPForms」のインストール・有効化を行います。
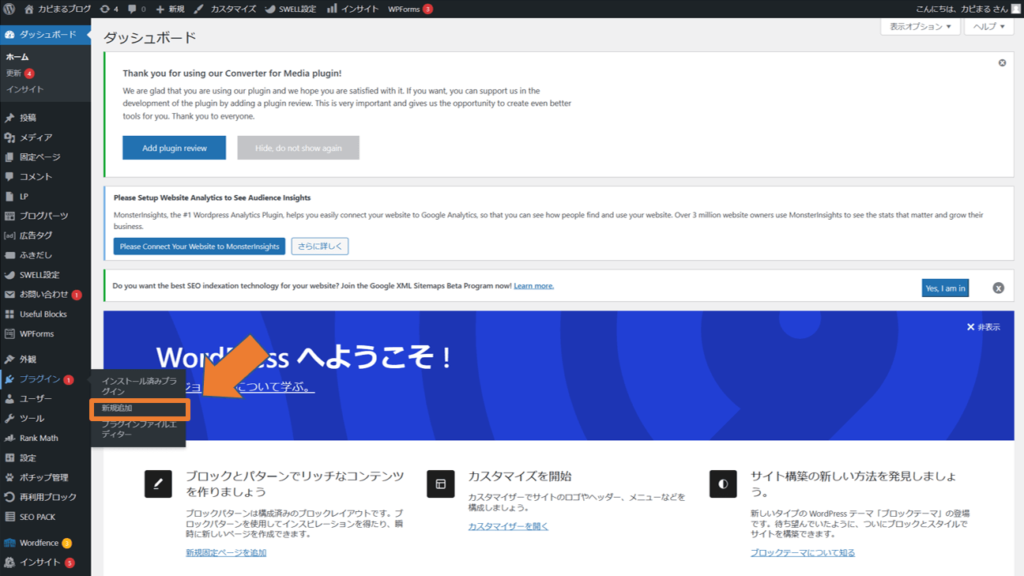
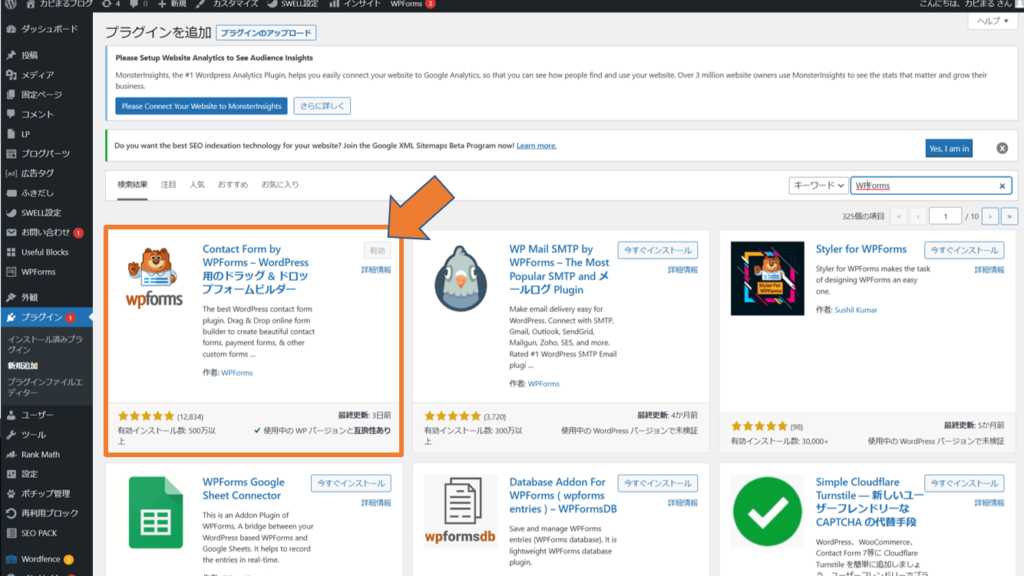
1.WordPress管理画面「プラグイン」→「新規追加」をクリックします。

2.検索窓に「WPForms」と入力し、「今すぐインストール」→「有効化」をクリックします。

 カピまる
カピまる以上で「プラグインのインストール・有効化」は完了だよ!
②:プラグイン「WPForms」を起動する
プラグインのインストール・有効化が完了したら、次はいよいよフォームを作っていきます。
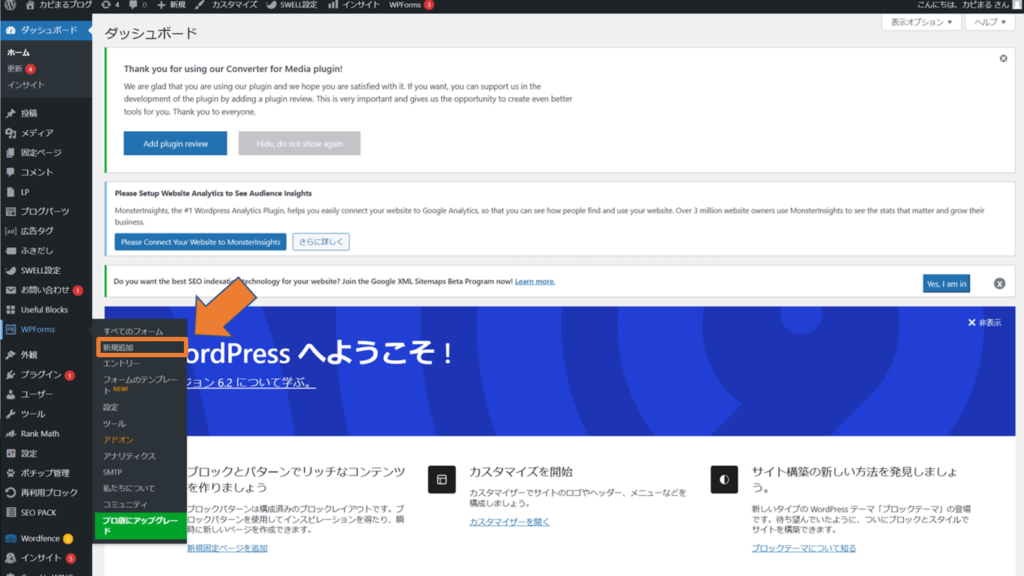
1.WordPress管理画面「WPForms」→「新規追加」をクリックします。

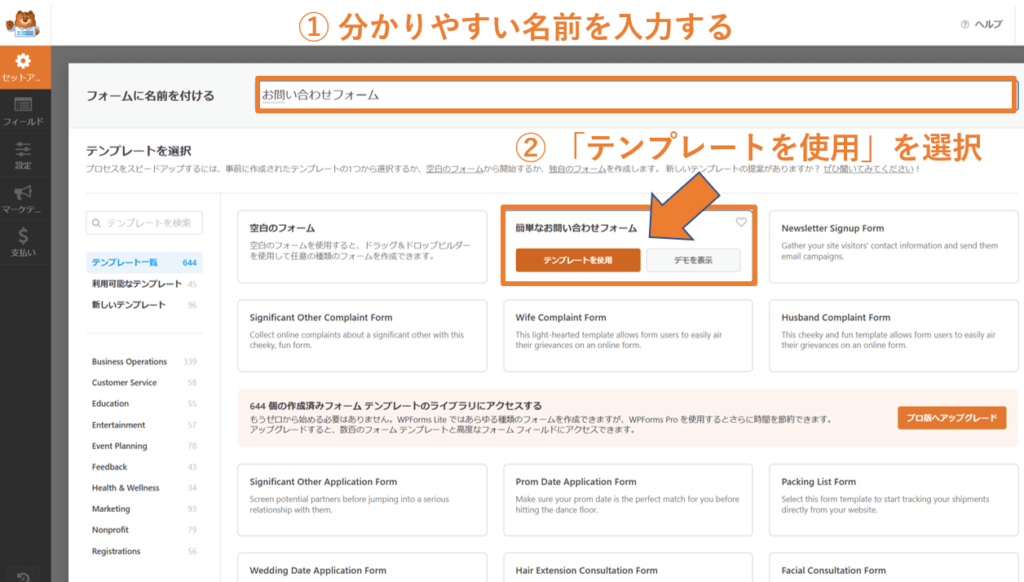
2.「フォームに名前を付ける」に入力のうえ、「簡単なお問い合わせフォーム」をクリックします。
カーソールを合わせると「テンプレートを使用」が出てきますので、こちらを選択します。

 カピまる
カピまるフォーム名は、「お問い合わせフォーム」のように分かりやすい名前を入力しておこう!
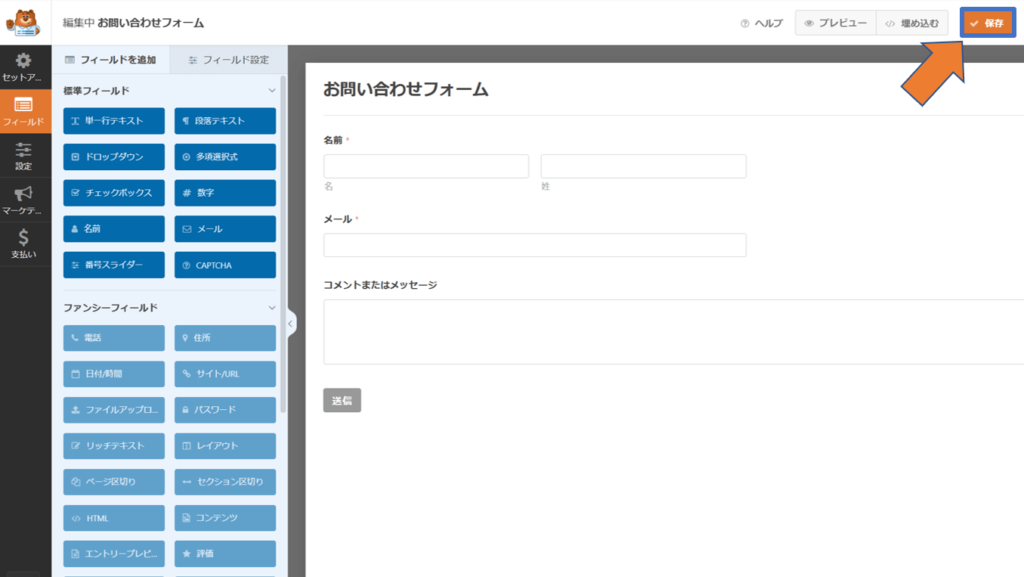
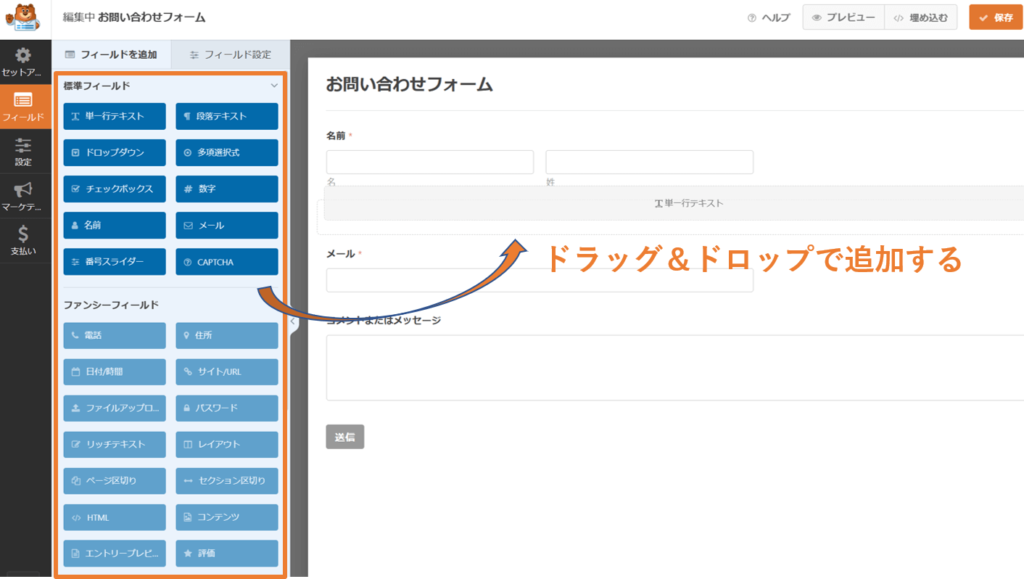
3.デザインを決めたら、右上「保存」をクリックします。

カスタマイズしたい場合は、「フィールドを追加」からお好みのものをドラッグ・ドロップします。

追加したフィールドは、「フィールド設定」タブから名前等の変更もできます。
 カピまる
カピまる以上で「お問い合わせフォームの作成」は完了だよ!
③:固定ページにリンクを貼り付ける
お問い合わせフォームの作成が完了したら、固定ページへリンクを貼り付けましょう。
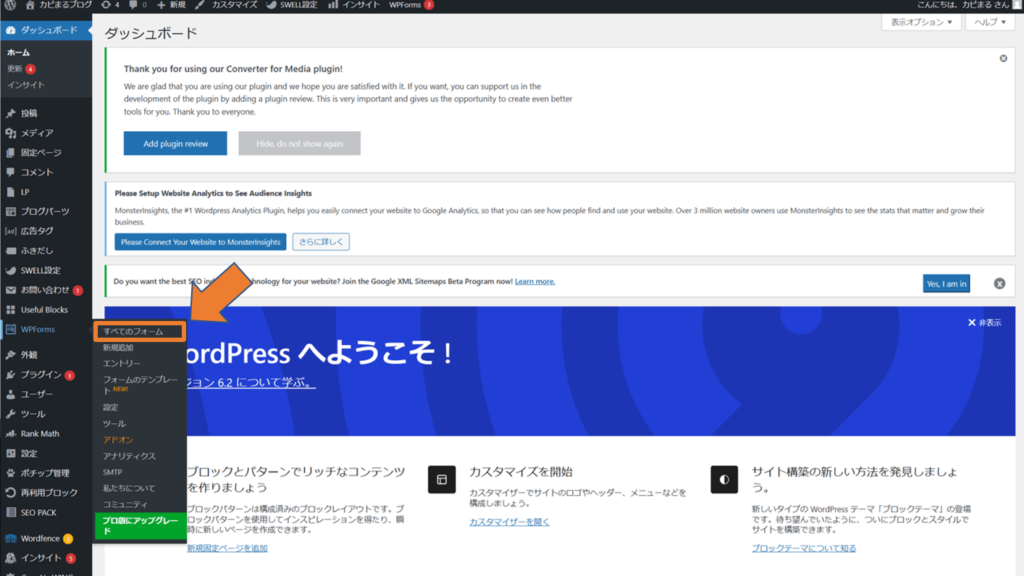
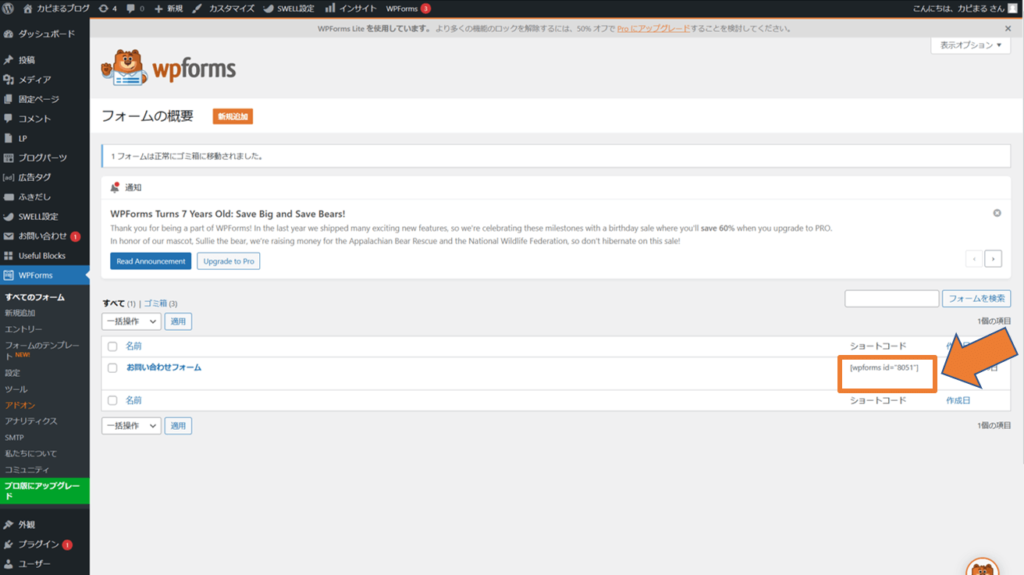
1.WordPress管理画面「WPForms」→「すべてのフォーム」をクリックします。

2.先ほど作成したフォームの「ショートコード」からコードをコピーします。

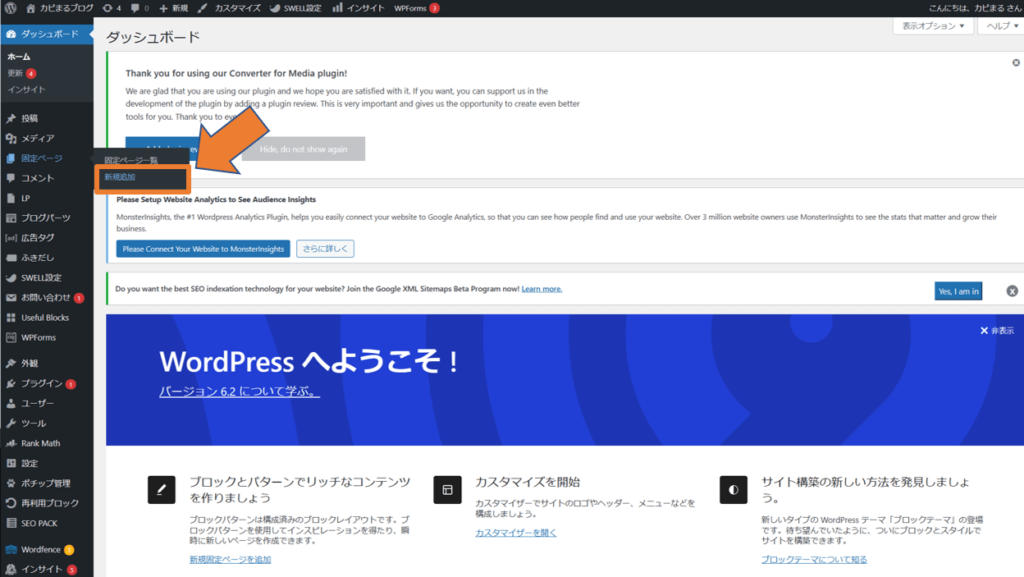
3.WordPress管理画面「固定ページ」→「新規追加」をクリックします。

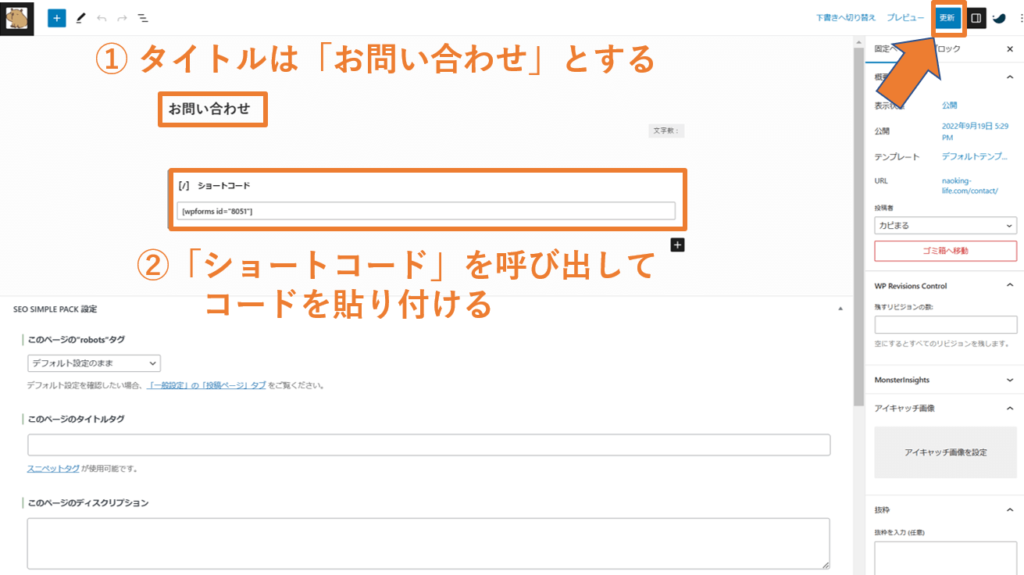
4.タイトルは「お問い合わせ」とし、「ショートコード」ブロックを呼び出して先ほどのリンクを貼り付けます。

5.入力が済んだら、画面右上の「公開」をクリックします。
 カピまる
カピまる以上で「固定ページへのリンクの貼り付け」は完了だよ!
④:固定ページをメニューに追加する
最後に、作成した固定ページへアクセスできるように設定します。
今回は、当ブログの設定としてフッター(ページ下部)へ追加する方法を解説します。
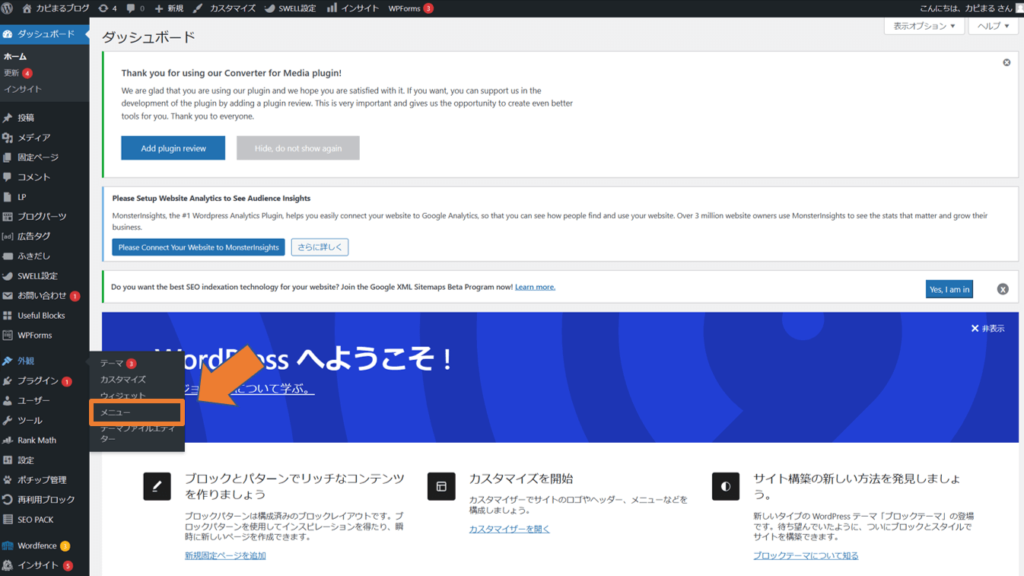
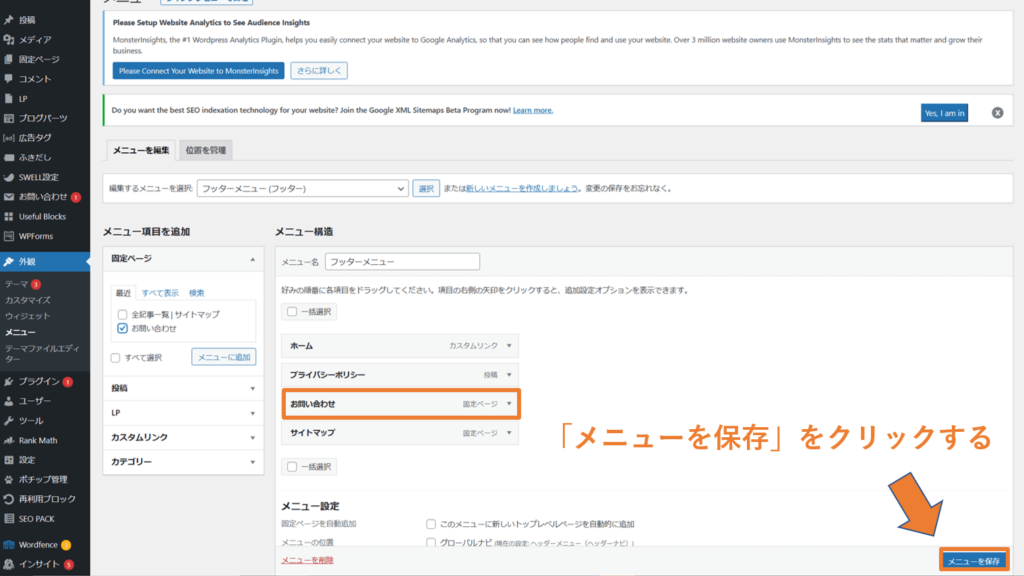
1.WordPress管理画面「外観」→「メニュー」をクリックします。

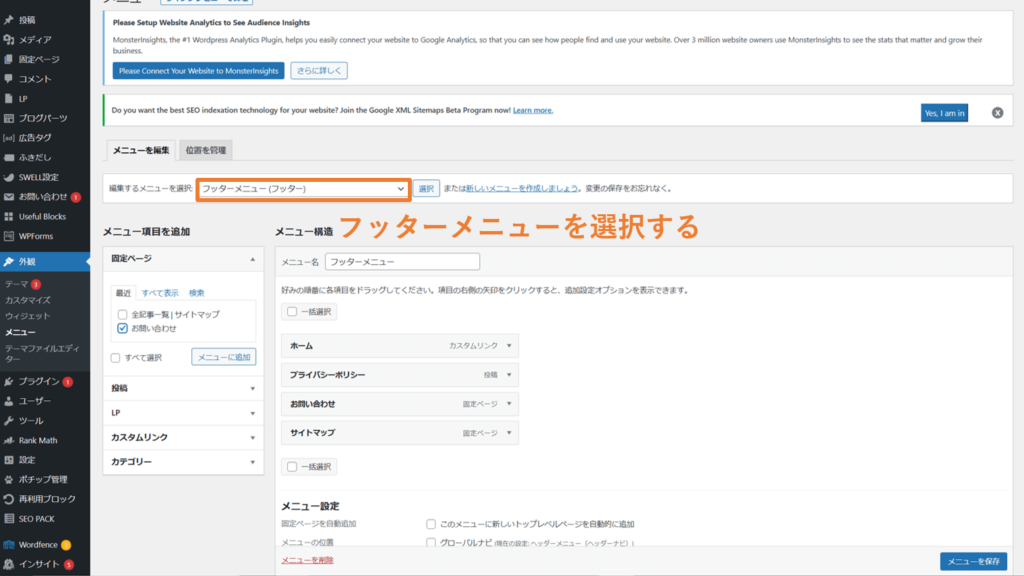
2.「編集するメニューを選択」から「フッターメニュー」を選択します。

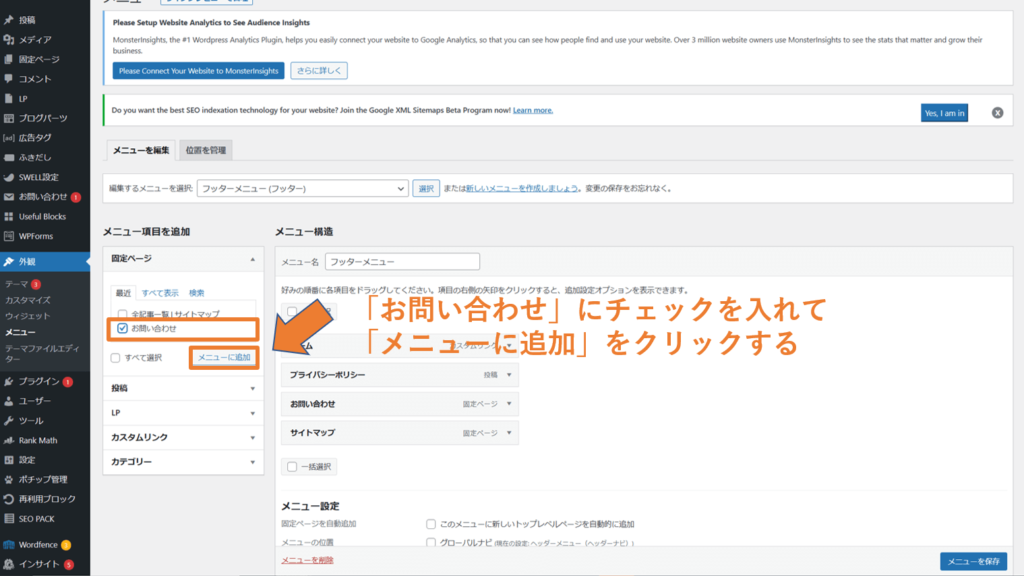
3.画面左「メニュー項目を追加」から「お問い合わせ」にチェックし、「メニューに追加」をクリックします。

4.追加できたら、画面右下にある「メニューの保存」をクリックします。

すると、以下のようにサイト下部(フッター部分)に「お問い合わせ」が追加されています。

同様の手順でページのさまざまな場所に設置できますので、好みに合わせて変更してください。
 カピまる
カピまる以上で「お問い合わせフォームを設置する」全手順が完了だよ。ここまでお疲れさまでした!
まとめ:WordPressブログお問い合わせフォームの作り方
以上、初心者でも簡単にできるお問い合わせフォームの作り方について解説しました。
紹介した手順について、今一度確認しておきましょう。
- プラグイン「WPForms」のインストール・有効化
- プラグイン「WPForms」を起動する
- 固定ページにリンクを貼り付ける
- 固定ページをメニューに追加する
画像を参考に一つずつ確認していけば、5分もあれば誰でも簡単に作成できるはずです。
まだお問い合わせフォームの設置が済んでいない方は、この機会にぜひ作成してみましょう!
ブログの始め方を知りたい・実際に始めたい方へ

\ お得なキャンペーン開催中 /
国内最速レンタルサーバー「ConoHa WING」では、2025年12月19日(木)16時まで、
Webサイト制作応援キャンペーンを開催中!
今なら最大53%OFF、月額678円~お得にWordPressブログが始められます!
さらに独自ドメイン2つ無料、初期費用無料と特典も盛りだくさん!
ぜひこのお得な機会にWordPressでブログ運営を始めてみてはいかがですか?
ブログをこれから始める方に向けて、副業ブログで月1万円稼ぐためのロードマップを大公開中です。

今回は以上です。最後までご覧いただき、ありがとうございました。