N君
N君無料テーマ「Cocoon」から有料テーマ「SWELL」へ移行したいです。具体的な乗り換え手順、移行後の設定について教えてください。
こうした疑問に答えます。
- テーマ乗り換えの事前準備
- CocoonからSWELLへの乗り換え手順
- テーマ移行後にやるべき設定
無料テーマ→有料テーマへの移行を考えている方も、少なからずいるかと思います。
僕自身も約1年ほどCocoonを使った後、有料テーマ「SWELL」へ移行しました。
結論、なるべく早く有料テーマへ乗り換えた方が良いです‼
記事数が増えてくると、テーマ移行後のリライト作業がとても大変です。どうせ移行するなら、早くした方が圧倒的にラクできます。
本記事では、無料テーマ「Cocoon」から有料テーマ「SWELL」への乗り換え手順、移行後の設定方法について解説します。
画像を多めに使って分かりやすく説明しているので、はじめてテーマを移行する方でも失敗せずに行えます。
気になっている方は、ぜひ最後までご覧ください。

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
テーマ乗り換え前にやるべき準備

CocoonからSWELLに移行する前に、以下3つの準備をしておきましょう。
- バックアップを取っておく
- サポートプラグインをインストールしておく
- SWELLER’Sに会員登録しておく
それぞれ順番に見ていきます。
準備①:バックアップを取っておく
まず第一に、データのバックアップを取っておきましょう。
データ移行中に何かしらのトラブルが発生して、データが破損する可能性は否定できません。
データベースやメディアファイルも含めて、ひと通りバックアップを作っておくと安心です。
その際におすすめなのが、「BackWPup」というプラグインです。

 カピまる
カピまるバックアップ系のプラグインの代表格!これを使っておけば間違いないよ!
準備②:サポートプラグインをインストールしておく
他テーマからの乗り換えをスムーズに行えるよう、SWELLでは乗り換え用サポートプラグインが用意されています。
例えば、
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
といったWordPressテーマに対応したプラグインがあります。
このサポートプラグインを使うかどうかで、テーマ移行後の修正作業にかかる時間・手間が大幅に少なくなります。
プラグインをインストールする手順は、以下のとおりです。
- SWELLER’Sにログインする
- 乗り換えサポートプラグインをダウンロードする
- インストール・有効化する
とても簡単なので、テーマを乗り換える際は使うことをおすすめします。
準備③:SWELLER’Sに会員登録しておく
SWELLを利用する前に、専用会員サイト「SWELLER’S」へ登録しておきましょう。
会員サイトに登録することで、
- テーマの自動更新
- SWELLアフィリエイト登録
- サポートプラグインのダウンロード
- 着せ替えデータのダウンロード
- フォーラムの利用
といったさまざまなサービスを利用できます。
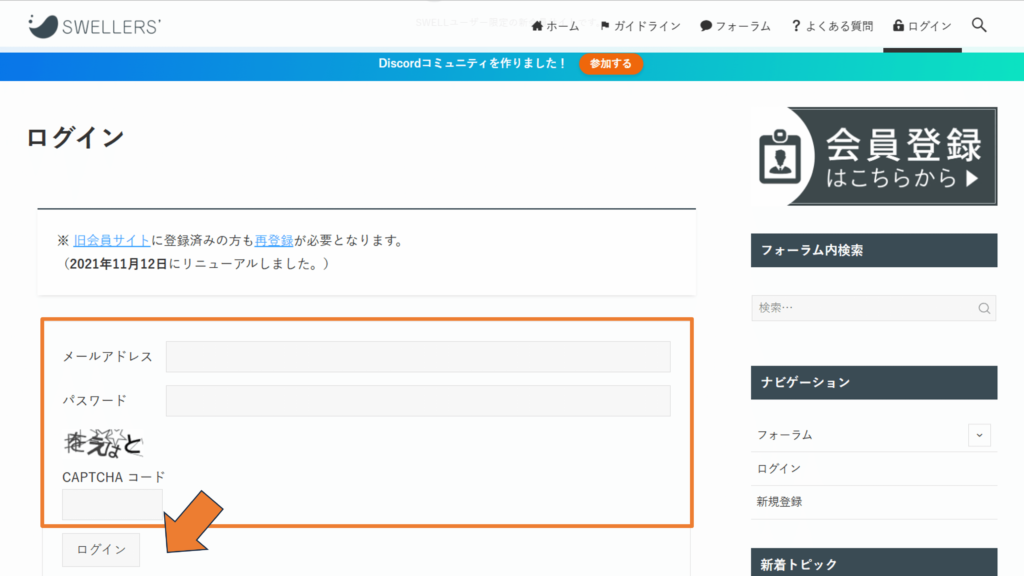
新規会員登録ページで「ユーザー名」「メールアドレス」「パスワード」を入力→利用規約の確認・チェック→「登録する」の順にクリックすれば完了です。
CocoonからSWELLへの移行手順

ここからは、CocoonからSWELLへの移行手順について解説します。
- SWELLをダウンロードする
- 乗り換えサポートプラグインを有効化する
- SWELLをアップロード・有効化する
手順①:SWELLをダウンロードする
まずはじめに、SWELLをダウンロードしましょう。
SWELL公式サイトからテーマを購入するまでの手順について解説します。
以下のリンクから公式サイトにアクセスして、SWELL購入ページに移動しましょう。
\ 公式サイトはコチラから /
画面右上にある「購入する」ボタンを選択し、ダウンロードしてページへ移動します。
 カピまる
カピまるSWELLの基本情報と利用規約を確認しておこう!

利用規約を確認後、□にチェックをつけて「SWELLを購入する」をクリックします。
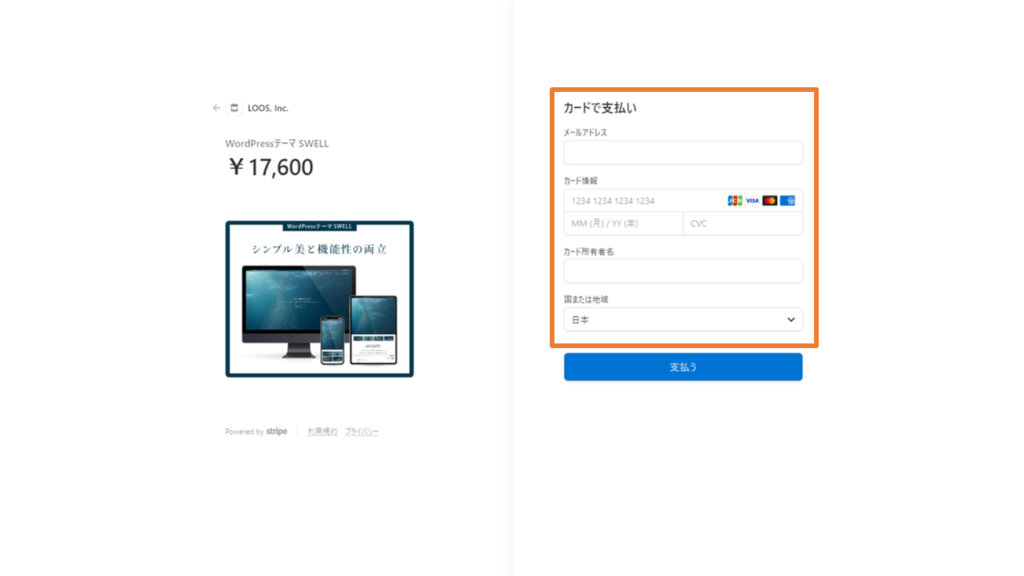
次に、決済画面で必要事項を入力しましょう。

オレンジ枠内をすべて入力したら、「支払う」ボタンをクリックします。
基本情報にも記載がありますが、支払方法はクレジットカードのみなので注意しましょう。
ここまでで、1つ目のステップ「SWELLをダウンロードする」は完了です。
手順②:乗り換えサポートプラグインを有効化する
次に、乗り換えサポートプラグインを有効化しましょう。
ログインできたら、画面下部にある「乗り換えサポートプラグイン」から「Cocoon用」をクリックします。
プラグインはzip形式でダウンロードされます。解凍せず、そのまま保存しておきましょう。
あわせて次のステップで使用する、SWELLテーマもダウンロードしておきましょう。

手順③:SWELLをアップロード・有効化する
さいごに、SWELLのテーマファイルをWordPressにアップロード・有効化しましょう。
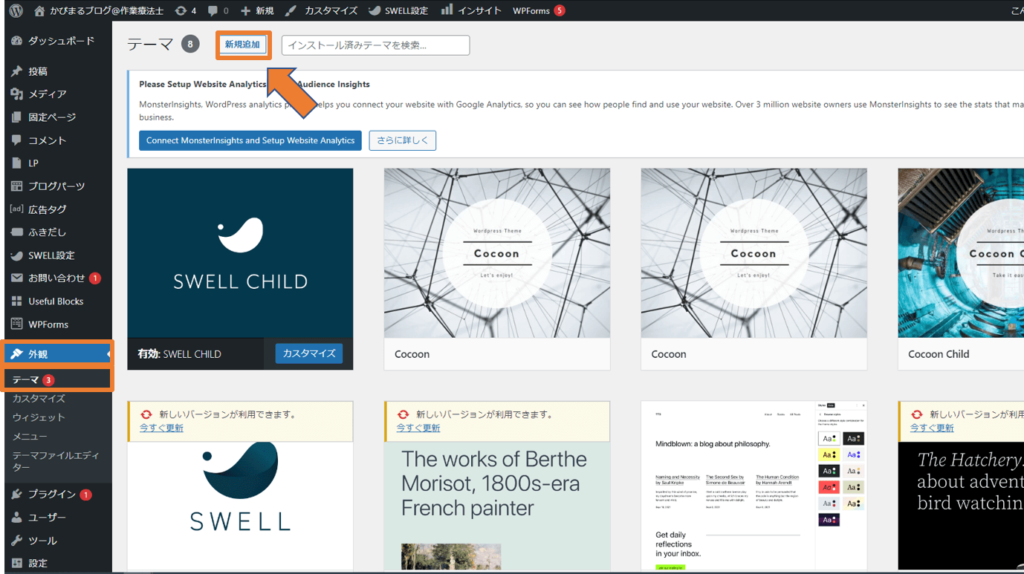
WordPress管理画面から「外観」→「テーマ」→「新規追加」の順にクリックします。

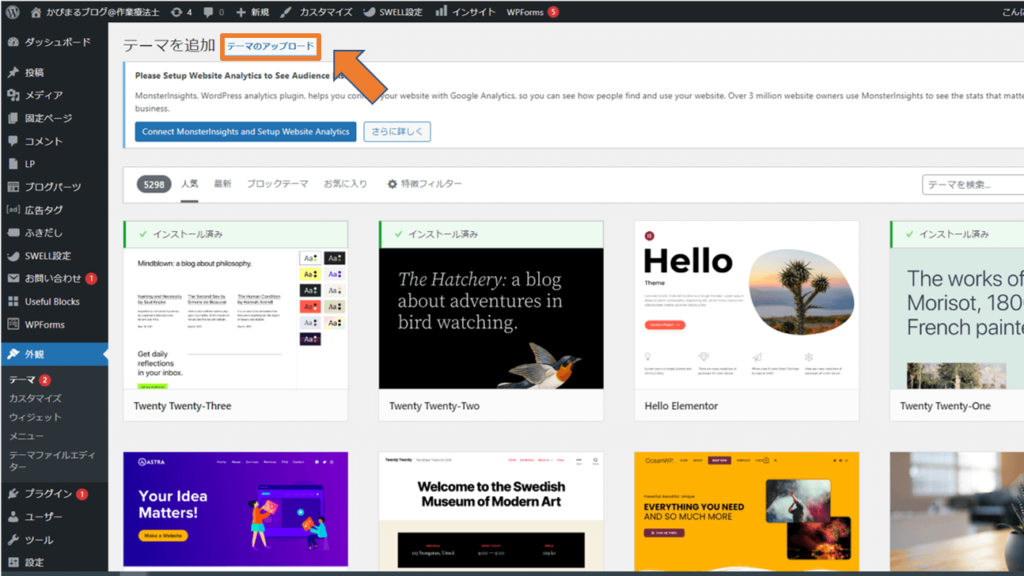
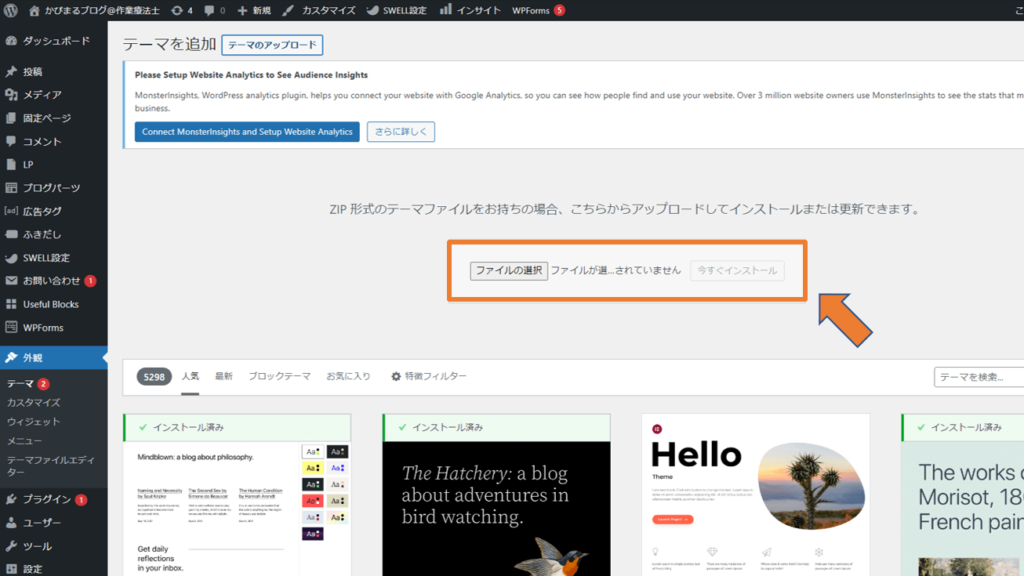
以下の画面が表示されたら、「テーマのアップロード」をクリックします。

「ファイルの選択」から、事前にダウンロードしておいたSWELLファイルをアップロードします。

無事にアップロードできたら、「今すぐインストール」をクリックしましょう。
 カピまる
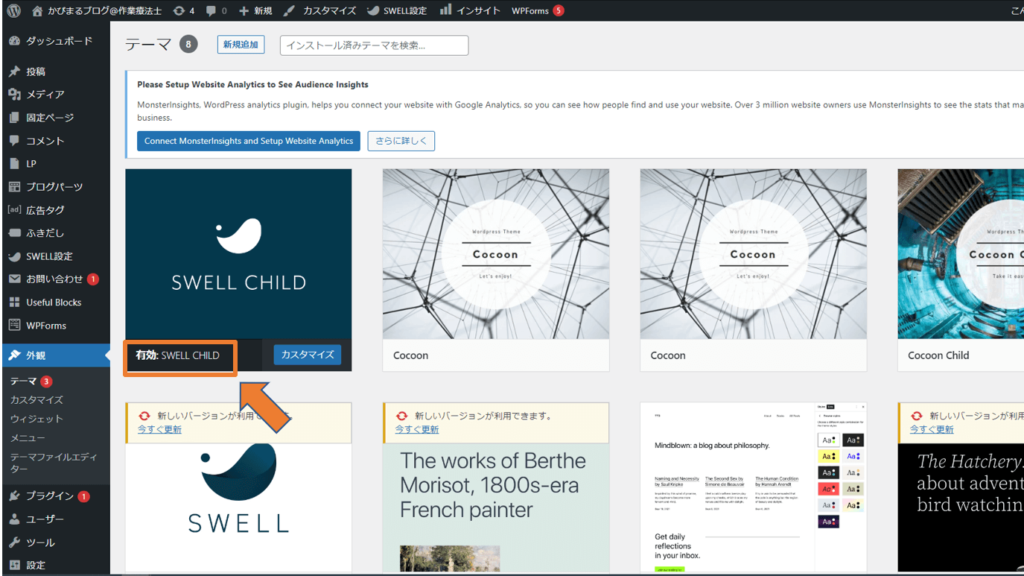
カピまる親テーマと同様に、子テーマ(swell_child.zip)もアップロード・インストールしておこう!
SWELLテーマができたら、さいごに「子テーマ」を有効化しましょう。

以上で、CocoonからSWELLへの移行作業はおしまいです。
 カピまる
カピまるさいごに、テーマ移行後の設定についても確認しておこう!
テーマ移行後にやるべき設定

テーマの移行が完了したら、さいごに以下の設定を行っておきましょう。
- SWELLアクティベート設定
- Cocoonの削除
- サポートプラグインの削除
- プラグインの整理
- Googleアナリティクス設定
- Googleサーチコンソール設定
それぞれ順番に見ていきましょう。
設定①:SWELLアクティベート設定
WordPressとSWELLを連携させるために、アクティベート設定を行いましょう。
アクティベート設定でユーザー認証を行うことで、テーマのアップデートや各種サポートが受けられるようになります。
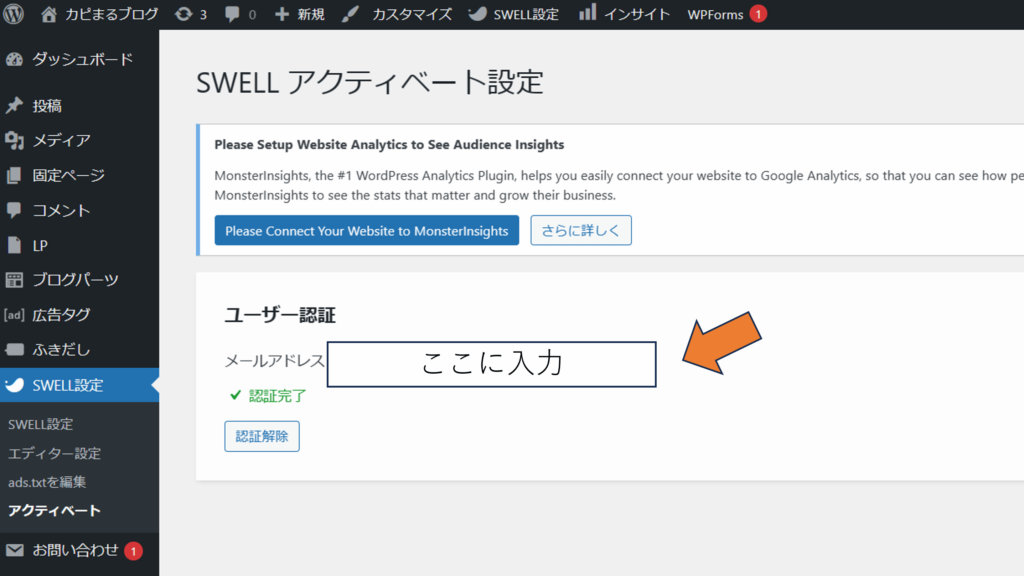
WordPress管理画面から「SWELL設定」→「アクティベート」の順に選択します。。
メールアドレスを入力し、「認証リクエストを送信」ボタンをクリックします。

すると入力したアドレス宛に確認メールが届くので、メール内に記載されたURLをクリックします。
ユーザー認証が完了すると「自分のサイトに戻る」というボタンが表示されます。
 カピまる
カピまるこれをクリックしたら、ユーザー認証は完了だよ!
設定②:Cocoonの削除
無事にテーマを移行できたら、Cocoonのテーマファイルは削除しておきましょう。
使っていないテーマファイルが残っているだけでも、サイトに負荷がかかって動作が遅くなる原因にもなり得ます。
 カピまる
カピまるいきなり消すのはちょっと・・という方は、しばらくSWELLで様子を見つつ、頃合いを見て消しておこう!
設定③:サポートプラグインの削除
記事のリライト作業がひと段落したら、サポートプラグインを削除しましょう。
不要なプラグインがあると、サイトの動作やページ表示が遅くなることにもつながります。
設定④:プラグインの整理
CocoonからSWELLに移行したことで、これまで必要だったプラグインがいらなくなる場合があります。
テーマを移行したこの機会に、プラグインを整理することをおすすめします。
SWELLにおける推奨・非推奨プラグインについては、推奨プラグインと非推奨・不要・注意すべきプラグインについてを参考にしてください。

大前提、プラグインの使用は「自己責任」です。明確な目的なく使ってみる、というのはおすすめしません。
 カピまる
カピまるSWELL公式の説明を見て、必要そうなもののみインストールしよう!
設定⑤:Googleアナリティクス設定
Googleアナリティクスの設定を行いましょう。
設定には「SEO SIMPLE PACK」というプラグインが必要です。
SEO SIMPLE PACKの詳細については、【誰でも分かる画像付き】SEO SIMPLE PACKの設定方法と使い方を参考にしてください。

WordPress管理画面「SEO PACK」→「一般設定」から、「Googleアナリティクス設定」タブを開きます。
ここにGoogleアナリティクスで確認できる「トラッキングID」をコピペすれば完了です。

トラッキングIDは、Googleアナリティクス「管理」→「データストリーム」から確認できます。

設定⑥:Googleサーチコンソール設定
Googleアナリティクス設定とあわせて、Googleサーチコンソール設定を行いましょう。
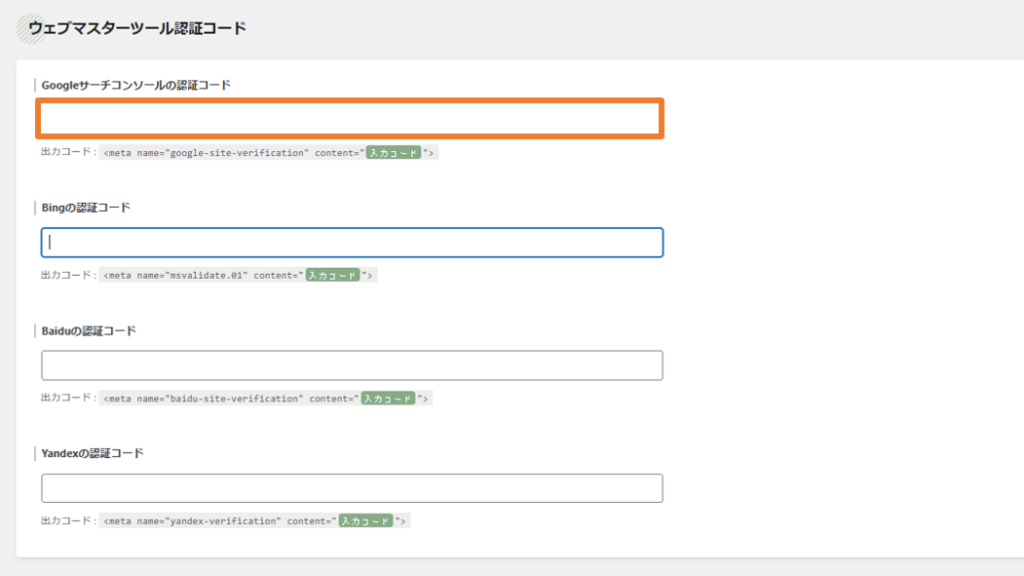
WordPress管理画面「SEO PACK」→「一般設定」から、「ウェブマスターツール設定」タブを開きます。

こちらに認証コードを入力すれば、Googleサーチコンソールと連携できます。
テーマ移行に関するよくある質問

CocoonからSWELLへのテーマ移行に関して、よくある質問を紹介します。
- CocoonからSWELLに移行するベストなタイミングは?
- テーマの移行にどれくらい時間がかかる?
CocoonからSWELLに移行するベストなタイミングは?
なるべく早く行うべき。つまり「いま」です。
テーマの移行が早ければ早いほど、記事の修正作業が少なくて済みます。
 カピまる
カピまる今後いつかテーマを変えるつもりなら、今すぐやるのがベストなんだ!
テーマ移行にどれくらい時間がかかる?
テーマ移行にかかる時間は、サイトの規模によって異なります。
小規模なサイト・はじめたばかりのサイトの場合、数時間で完了することもあります。
一方で大規模なサイトの場合、記事の修正作業に数週間~1か月ほどかかることもあります。
 カピまる
カピまる十分な時間を確保してから、計画的にテーマ移行をすすめよう!
まとめ:CocoonからSWELLへの移行手順まとめ
以上、無料テーマ「Cocoon」から有料テーマ「SWELL」への移行手順について解説しました。
さいごにもう一度おさらいしておきましょう。
テーマ移行前にやるべき準備
- バックアップを取っておく
- サポートプラグインをインストールしておく
- SWELLER’Sに会員登録しておく
テーマ移行後にやるべき設定
- SWELLアクティベート設定
- Cocoonの削除
- サポートプラグインの削除
- プラグインの整理
- Googleアナリティクス設定
- Googleサーチコンソール設定
CocoonからSWELLへの移行は、サポートプラグインなどを使えば比較的ラクに行えます。
テーマ移行後には、ユーザー認証やGoogleアナリティクス・サーチコンソール設定など、さまざまな設定もあわせて行いましょう。
 カピまる
カピまるテーマを変えるベストなタイミングは「いま」!気になってるなら、公式サイトをチェックしてみよう!
\ 公式サイトはコチラから /
今回は以上です。最後までご覧いただき、ありがとうございました。