 N君
N君文字だけだと何だか味気ないなぁ。もう少しオシャレな感じにしたいけど、どうすればいいんだろう・・?
 カピまる
カピまるSWELLには、ボタン1つでアイコンを付ける機能があるんだ!
SWELLで利用できるアイコンと設定方法について徹底解説!
「文字ばかりで味気ない」「オシャレな記事を作りたい」こうした思いをお持ちの方、必見です!
SWELLには、ボタン1つで記事を装飾できるとても便利な機能が備わっています!
今回は、使用できるアイコンと設定方法について、画像付きで分かりやすくまとめます!
誰でも簡単にできますので、ぜひ参考にしていただき、ご自身のブログで活用してください!
今回は、SWELLで利用できるアイコンと設定方法について解説します。
皆さんの中には、
- 文字ばかりで何だか味気ない・・
- 所々にアイコンを付けてみたい・・
- もう少しオシャレな記事を作りたい・・
と感じたことがある方が、少なからずいらっしゃるのではないでしょうか?
WordPressテーマ「SWELL」には、ボタン1つで簡単に使用できるアイコンが多数用意されています。
本記事で紹介する方法を使えば、きっと今よりもオシャレなブログを作ることができるはずです。
- WordPressテーマ「SWELL」を使用している
- オシャレなブログを作りたい
- アイコンの使用方法について知りたい
上記に1つでも該当する方は、ぜひ最後までご覧いただき、ご自身のブログに活用してください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
【超簡単】アイコンの使い方

早速ですが、「アイコンの使い方」について解説していきます。
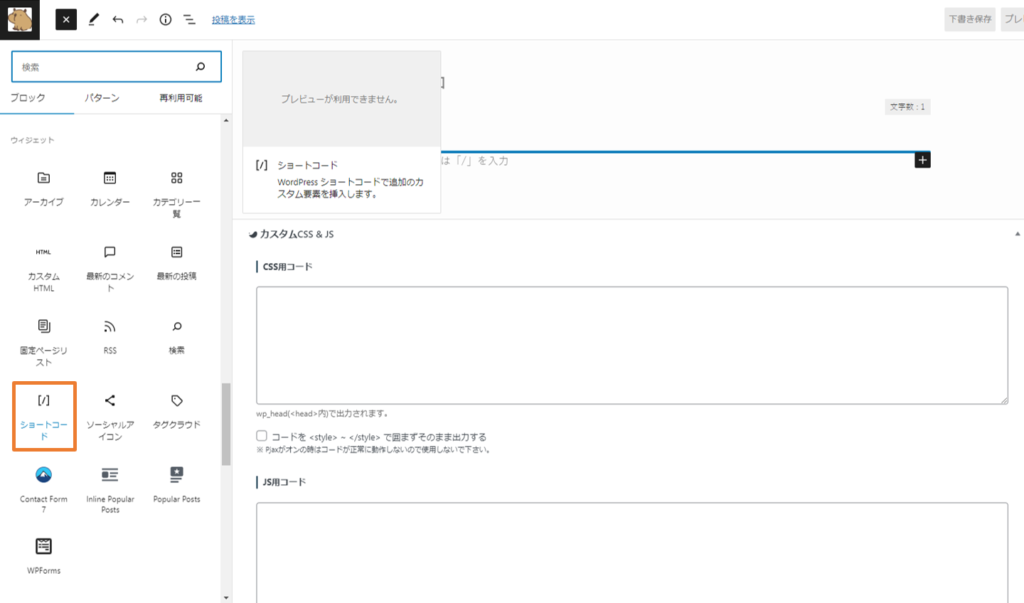
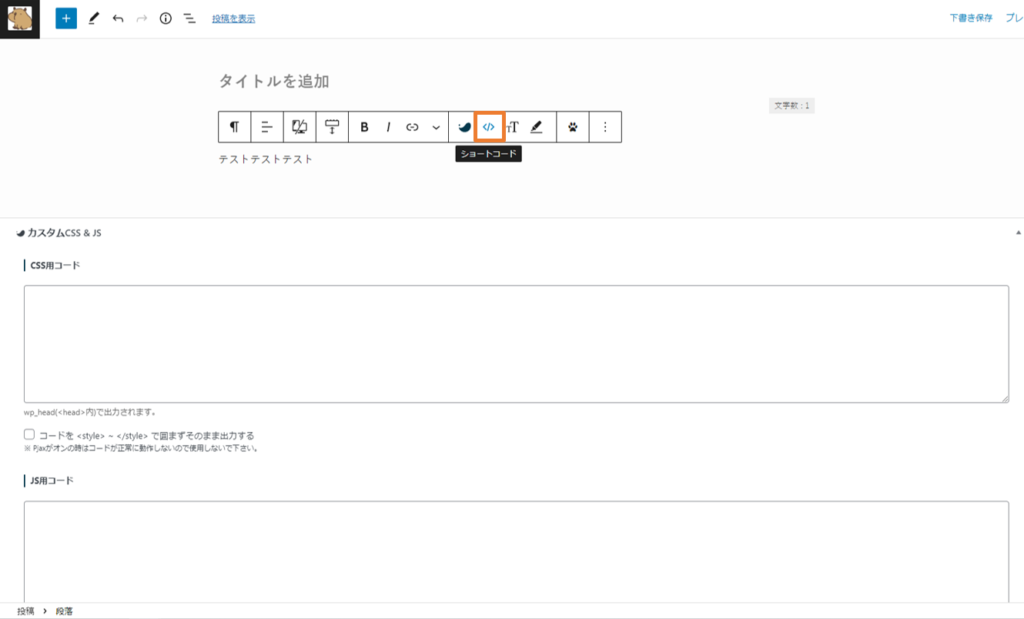
使い方はいたってシンプルで、「ショートコード」を選択→使用したい「アイコンのクラス名」を入力するだけです。


「ショートコード」を選択すると、以下のように表示されます↓
【icon class=” XXXX “】
※実際は【】ではなく[ ]です。
このうち、” ”内の「XXXX」部分に、使用したいアイコンのクラス名を入力します。
例:SWELLアイコンの場合: 【icon class=” icon-swell“】 ⇒
 N君
N君たったのこれだけ??
すごく簡単でびっくりだよ!
 カピまる
カピまる「SWELL」は、数あるテーマの中でも
特に初心者が扱いやすいことで有名だよ!
ショートコードを選択せず、本文中に[ ~ ]と直接入力をしてもアイコンは表示されます。
アイコンの使用例をご紹介
次に、具体的なアイコンの使用例をご紹介していきます。
さまざまなシーンで使用できますので、ぜひご自身のブログにも取り入れてみてください。
本文中
<メッセージはコチラ!>

キャプション付きブロック内

 N君
N君いろいろな使い方ができるね!
どんな風にデザインしようか、
楽しみになってきた!
 カピまる
カピまるアイコンがあるかどうかで
オシャレ具合がかなり変わるよ!
ぜひ沢山試してみて!
SWELLで使用可能なアイコン一覧

次に、「SWELL」で使用できるアイコンについてまとめます。
ご紹介するクラス名を、” XXXX ”部分にコピペするだけですので、ぜひご活用ください。
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-amazon | icon-light-bulb | ||
| icon-facebook | icon-thumb_down | ||
| icon-github | icon-person | ||
| icon-hatebu | icon-download | ||
| icon-line | icon-pen | ||
| icon-pinterest | icon-batsu | ||
| icon-rss | icon-posted | ||
| icon-twitter | icon-search | ||
| icon-youtube | icon-menu-thin | ||
| icon-phone | icon-hatena | ||
| icon-arrow_drop_down | icon-file-text2 | ||
| icon-flag | icon-file-music | ||
| icon-chevron-small-down | icon-file-zip | ||
| icon-chevron-small-right | icon-price-tag | ||
| icon-book | icon-bubbles | ||
| icon-plus | icon-quotes-right | ||
| icon-lock-open | icon-attachment | ||
| icon-home | icon-bookmarks | ||
| icon-books | icon-star-half | ||
| icon-heart | icon-share | ||
| icon-codepen | icon-mail | ||
| icon-feedly | icon-megaphone | ||
| icon-googleplus | icon-more_arrow | ||
| icon-instagram | icon-check | ||
| icon-medium | icon-modified | ||
| icon-pocket | icon-close-thin | ||
| icon-tumblr | icon-alert | ||
| icon-wordpress | icon-index | ||
| icon-swell | icon-arrow_drop_up | ||
| icon-info | icon-settings | ||
| icon-cart | icon-chevron-small-left | ||
| icon-thumb_up | icon-chevron-small-up | ||
| icon-lock-closed | icon-minus | ||
| icon-quill | icon-quotes-left | ||
| icon-file-empty | icon-link | ||
| icon-file-picture | icon-eye | ||
| icon-file-video | icon-star-empty | ||
| icon-folder | icon-star-full | ||
| icon-bubble | icon-blocked |
さいごに
以上、「SWELLで使えるアイコン」をテーマに、その種類と設定方法などについて解説しました。
WordPressテーマ「SWELL」には、ボタン1つで簡単に使用できるアイコンが多数用意されています。
今回ご紹介した方法を使えば、きっと今よりもオシャレなブログを作ることができるはずです!
- WordPressテーマ「SWELL」を使用している
- オシャレなブログを作りたい
- アイコンの使用方法について知りたい
上記に該当する方は、ぜひご自身のブログで活用してみてください!
また以下の記事では、「SWELLを高速化する設定方法」について解説していますので、併せてご活用ください↓↓

\ Webサイト制作応援キャンペーン実施中 /
今回は以上です。最後までご覧いただき、ありがとうございました。




