N君
N君【サイトの表示速度が検索順位に影響する】って本当ですか?
「PageSpeed Insights」っていうサイトで計測できるみたいなんだけど、概要について教えてほしいです。
こうした疑問に答えます。
- PageSpeed Insights(ページスピードインサイト)の概要
- 確認すべきポイント
- スコアの改善方法
Webサイトの表示速度は、以下のとおりGoogleの検索順位に影響することが明らかにされています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えており、「ページの読み込み速度」を非常に気にかけています。これまで、「読み込み速度」はデスクトップ検索を対象としていました。加えて 2018 年 7 月より、「ページの読み込み速度」をモバイル検索のランキング要素として使用することになりました。
引用元:Google ウェブマスター向け公式ブログ(googleblog.com)
 カピまる
カピまるモバイル検索も含めて上位表示するためには、対策が欠かせないってことだね!
そこで今回は、Webサイトの表示速度を計測できる便利ツール「PageSpeed Insights(ページスピードインサイト)」についてまとめます。
あわせて、結果の見方やスコア改善の方法についてもレクチャーします。
ひと通り読めば、ご自身のブログで実践できるだけの知識は十分得られる内容となっています。
気になっている方は、ぜひさいごまでご覧いただき、参考にしてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
PageSpeed Insights(ページスピードインサイト)の概要まとめ

PageSpeed Insights(ページスピードインサイト)の概要について、以下4項目で解説します。
- どういったツールなのか
- 主な特徴
- 結果の見方
- 結果の改善方法
全体的に少し長くなりますので、気になった部分だけ読むことをオススメします。
特に、さいごに紹介する「結果の改善方法」は、すぐ実践できるので要チェックです。
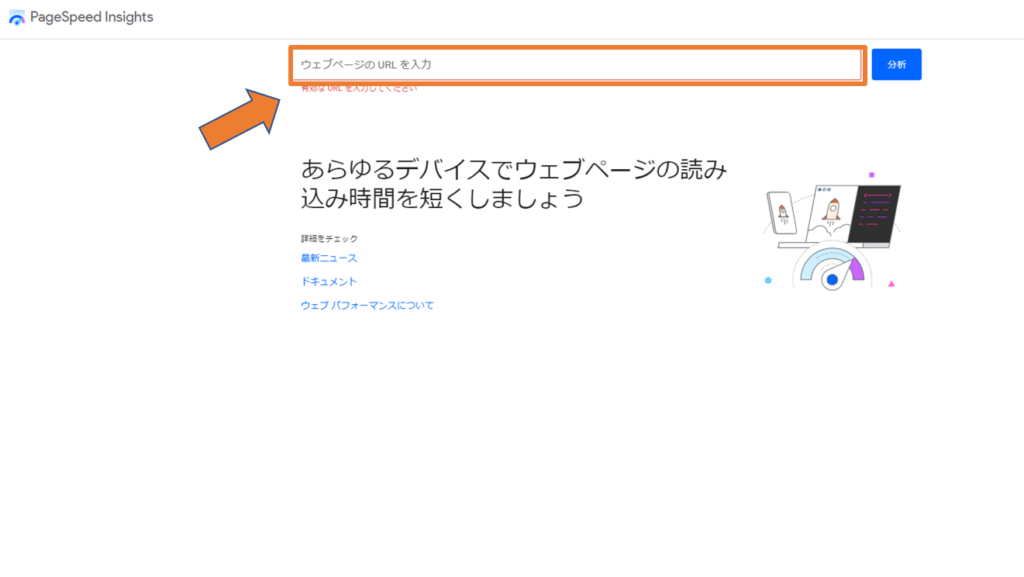
PageSpeed Insightsってどんなツール?

「PageSpeed Insights」は、Googleが提供している無料の分析ツールです。
測定したいWebサイトのURLを入力するだけで、Webサイトの表示速度や改善ポイントについて表示してくれます。
Web表示速度は、0~100のスコアで算出され、スコアが高いほど表示速度が速いことを意味します。
こちらのツールは、モバイル・デスクトップ両方に対応しているため、表示速度の改善を図るうえでとても役立ちます。
主な特徴
PageSpeed Insightsの主な特徴として、以下の2点があります。
- 無料で使用できる
- 表示速度がスコアで算出される
先ほどからくり返し述べていることですが、大切なところなのでもう一度おさらいです。
無料で使用できる
PageSpeed Insightsは、完全無料で利用できます。
個人・法人を問わず、また自己サイトだけでなく競合サイトについても測定できます。
Googleが提供するサイトなので、無料であっても安心して利用できるのも特徴のひとつです。
表示速度がスコアで算出される
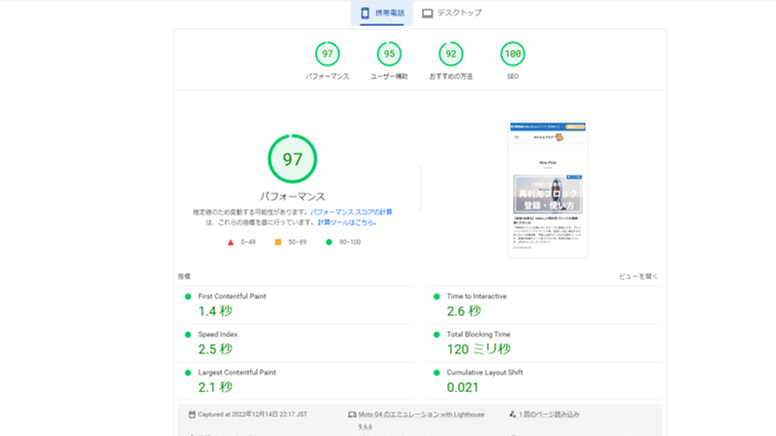
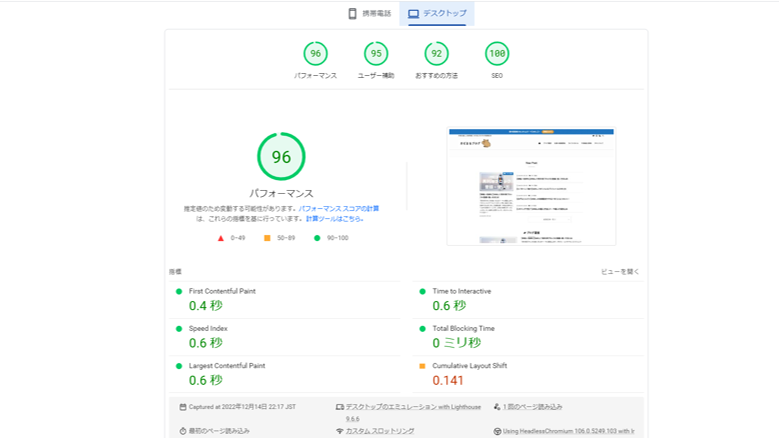
PageSpeed Insightsでは、サイト表示速度がスコアで算出されます。
当ブログで実際に計測したところ、【モバイル:97点、デスクトップ:96点】という結果でした。


スコアの良し悪しについては、
- 緑色:90~100点(Good)
- 黄色:50~89点 (Medium)
- 赤色:0~49点 (Low)
といった感じで全体の点数によって色付けされて、改善が必要な項目が確認できます。
 N君
N君一目で結果がどうだったか判断できるから、分かりやすいね!
結果の見方について
計測したら、モバイル・デスクトップ両方で以下の5項目を確認しましょう。
- フィールドデータ
- ラボデータ
- 改善できる項目
- 診断結果
- 合格した監査
それぞれ順番に解説していきます。
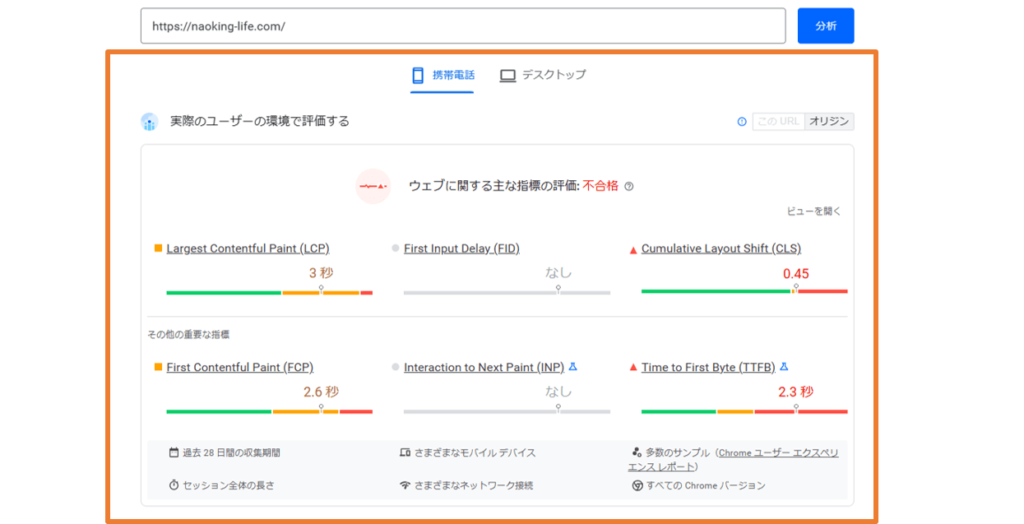
項目①:フィールドデータ
フィールドデータは、実際にユーザーがアクセスした環境で測定した際のスコアになります。
実際のユーザー情報をもとにしているため、よりリアルなスコアであることが特徴です。

フィールドデータでは、以下の6項目について確認することができます。
| 項目 | 内容 |
|---|---|
| Largest Contentful Paint (LCP) | 最も大きなテキストまたは画像を表示するまでにかかった時間を評価する |
| First Input Delay (FID) | 最初にページ操作をした際、プラウザーが実際にその処理を開始するまでの時間を評価する |
| Cumulative Layout Shift (CLS) | ページのレイアウトが変わってしまうことが無いか、といった視覚的な安定性を測定する |
| First Contentful Paint (FCP) | ページの読み込みが開始されてから、ページ内のコンテンツのいずれかの部分が画面上に表示されるまでの時間を評価する |
| Interaction to Next Paint (INP) | ページ内でのクリック、タップ、キーボード操作等によるページ全体の応答性を測定する |
| Time to First Byte (TTFB) | セットアップ時間とWebサーバーの応答性を測定する |
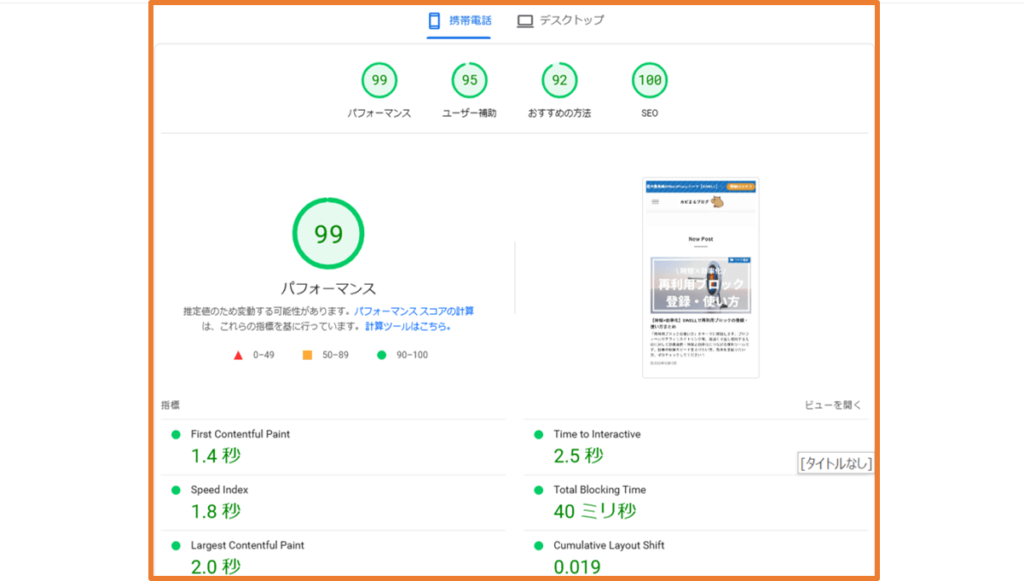
項目②:ラボデータ
ラボデータは、特定の環境下で測定した際のスコアになります。
いわゆるシミュレーション値になりますので、先ほどのフィールドデータとは結果がやや異なります。
そのため、投稿してすぐのフィールドデータが表示されない時期であっても、ラボデータであれば測定できます。

ラボデータでは、以下の6項目について確認することができます。
| 項目 | 内容 |
|---|---|
| First Contentful Paint | ページの読み込みが開始されてから、ページ内のコンテンツのいずれかの部分が画面上に表示されるまでの時間を評価する |
| Spees Index | ページ内コンテンツが表示されるまでにかかる時間を評価する |
| Largest Contentful Paint | 最も大きなテキストまたは画像を表示するまでにかかった時間を評価する |
| Time to Interactive | サイト内ページが完全に操作できるようになるまでにかかる時間を評価する |
| Total Blocking Time | タスクの処理速度が50ミリ秒を上回った場合における、コンテンツの表示→操作までにかかる時間を評価する |
| Cumulative Layout Shift | ページのレイアウトが変わってしまうことが無いか、といった視覚的な安定性を測定する |
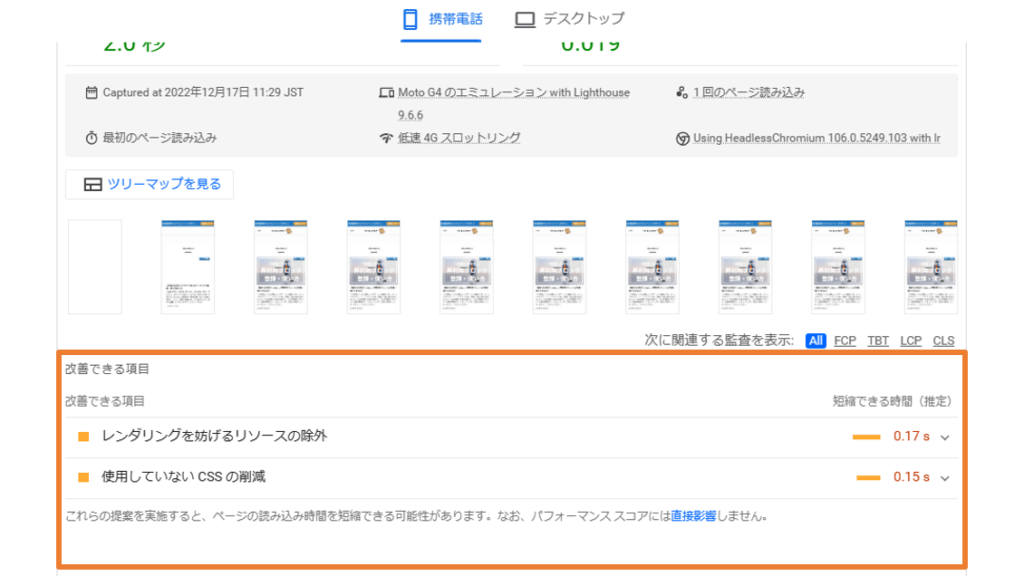
項目③:改善できる項目
この画面では、表示速度を向上させるために改善した方が良い項目が表示されます。
こちらの項目は、
- 赤色△=最優先に改善するべき項目
- 黄色□=改善した方が良い項目
といったように、重要度に応じて色分けされるため、一目でポイントを確認することができます。

項目④:診断結果
この画面では、サイトのパフォーマンススコアの向上させるために、改善した方が良い項目が表示されます。
先ほどの「改善できる項目」と同様に、
- 赤色△=最優先に改善するべき項目
- 黄色□=改善した方が良い項目
といいたように、重要度に色分けされて表示されます。

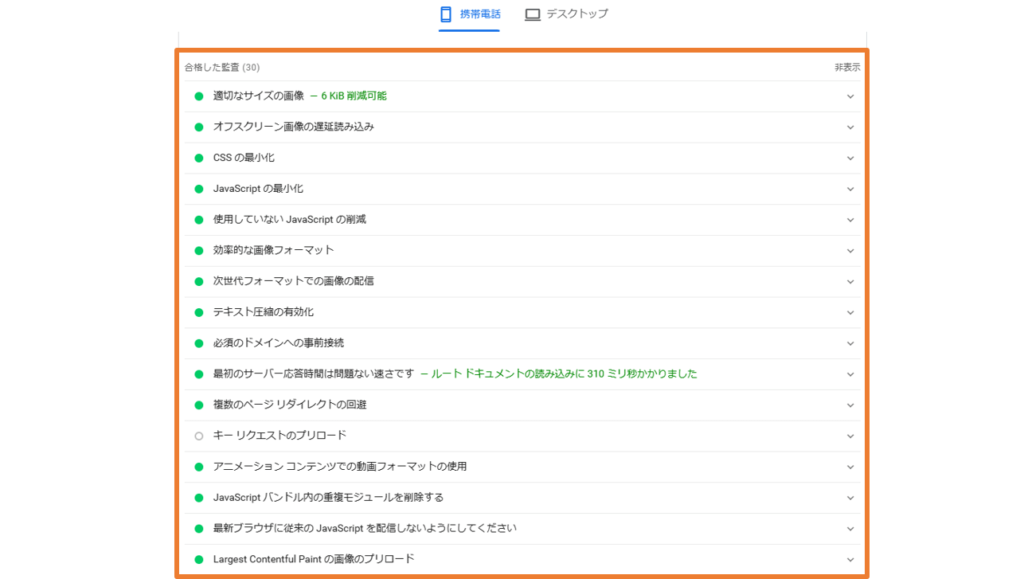
項目⑤:合格した監査
この画面では、改善する必要がない「合格した項目」について一覧で表示されます。
この項目が多いほど、サイトの環境としては優れていると判断できます。

項目⑥:表示速度の改善方法
さいごに、サイト表示速度の改善方法について解説します。
以下の3つの設定を行うことで、PageSpeed Insightsのスコアを向上させ、表示速度を大幅に改善することができます。
- 不要なプラグインの削除
- WebP対応画像へ変更する
- 高速レンタルサーバーの使用
それぞれの効果については、当ブログで実証済みですので、安心してご自身のブログでもお試しください。
設定方法については、【たった4つで即改善】SWELLを高速化させる設定方法についてを参考にしてください↓↓

効果的な改善方法⇒【高速レンタルサーバー】を使おう

PageSpeed Insightsのスコア改善のための効果的な方法が、【高速レンタルサーバーを使うこと】です。
数あるレンタルサーバーの中でも特にオススメしたいのが、当ブログでも愛用している「ConoHa WING(コノハウイング)」です。
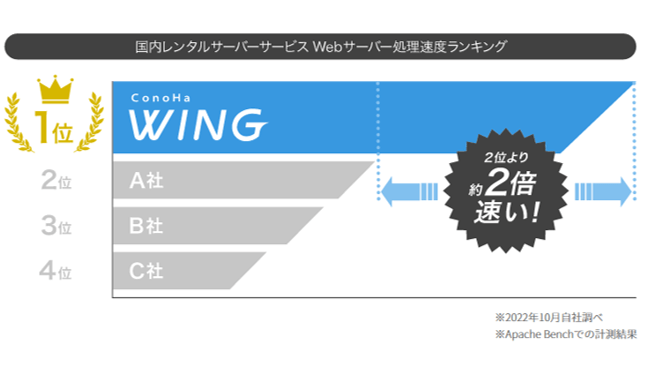
ポイント①:国内No.1の最速レンタルサーバー

ConoHa WING最大の特徴は、Webサーバー処理速度において圧倒的NO.1の高速レンタルサーバーであることです。
国内レンタルサーバーサービスの中で「Webサーバー処理速度」に関する調査結果では、画像のとおり、2位に約2倍の差をつけて圧倒的第1位という結果でした。
サイトを「高速表示」できるかどうかは、サイトの検索順位に大きく影響するとされています。
レンタルサーバーを変えるだけでも、サイトの表示速度は大きく改善されるはずです。
ポイント②:圧倒的なコストパフォーマンス
具体的な料金体系については、以下の表をご覧ください。
| ベーシック | スタンダード | プレミアム | |
|---|---|---|---|
| 初期費用 | 無料 | 無料 | 無料 |
| 通常料金 | 1452円/月 | 2904円/月 | 5808円/月 |
| WINGパック料金 | 660円/月~ | 2118円/月~ | 4235円/月~ |
| SSD | 300GB | 400GB | 500GB |
| 転送量目安 | 無制限 | 無制限 | 無制限 |
| ドメイン | 無制限 | 無制限 | 無制限 |
| データベース | 無制限 | 無制限 | 無制限 |
| メモリ | 8GB | 12GB | 16GB |
| vCPU | 6コア | 8コア | 10コア |
他のレンタルサーバーに引けを取らない高性能・高機能でありながら、月額652円~利用することができます。
 N君
N君想像してたよりずっと安い!!これなら乗り換えるのもアリだなぁ。
「良いものを使いたいけど、なるべくコストは抑えたい」という方には、自信をもってConoHa WINGをオススメします。
まとめ:PageSpeed Insightsの使い方とスコア改善方法
以上、「PageSpeed Insights(ページスピードインサイト)」の使い方とスコアの改善方法について解説しました。
スコアを改善し、サイトの表示速度を向上させる方法として、以下の3つを押さえておきましょう。
- 不要なプラグインの削除
- WebP対応画像へ変更する
- 高速レンタルサーバーの使用
本記事を参考にしながら、ご自身のブログでもぜひ試してみてください。
ブログの始め方を知りたい・実際に始めたい方へ
お得なキャンペーン開催中
国内最速レンタルサーバー「ConoHa WING」では、2023年8月22日(火)16時まで、
スタートダッシュキャンペーンを開催中です!
今なら最大55%OFF、月額652円~お得にWordPressブログが始められます!
さらに独自ドメイン2つ無料、初期費用無料と非常にお得な特典付き!
ぜひこのお得な機会にWordPressでブログ運営を始めてみてはいかがですか?
当ブログ「カピまるブログ」では、【副業ブログ・趣味活動で人生を豊かに】をテーマに、
WordPressブログの開設・運営、おすすめレンタルサーバー、ライフスタイルに関する情報を発信しています。
ブログをこれから始める方に向けて、副業ブログで月1万円稼ぐためのロードマップを大公開中です。

今回は以上です。最後までご覧いただき、ありがとうございました。