 N君
N君「SWELL」の導入~簡単な初期設定まで、とりあえず一通りは設定できた!あとは、サイト全体のデザインだったり、もう少し細かい部分の設定になるね。何から手をつけたらいいか分からないし、教えてほしいなぁ。
今回は、WordPressテーマ「SWELL」の初期設定について解説していきます。
SWELLの導入後に最低限やるべき設定は、【まずはこれだけ】SWELLの初期設定でやるべきことはこの4つ!を参考にしてください↓↓

こちらで紹介している「4つのやるべきこと」は、以下のとおりです。
- SWELL全体のデザイン設定
- 高速化設定
- SEO SIMPLE PACKの導入・設定
- プロフィール設定
本記事では、このうち「SWELL全体のデザイン設定」について、当ブログ内での実際の設定とあわせて解説します。
具体的な数値を公開しますので、マネをするだけでオシャレなブログが簡単に作成できます!
- これからSWELLでブログを始めたい
- サイト全体のデザイン設定に悩んでいる
- 何からすべきか分からず、ブログが始められない
上記に該当する方は、ぜひ最後までご覧いただき、ご自身のブログ運営の参考にしてみてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
事前準備:SWELL導入手順まとめ

具体的な初期設定について解説する前に、事前準備として以下の4ステップは完了しておきましょう。
- 「SWELL」テーマの購入
- 新規会員登録
- テーマのダウンロード
- テーマのインストール・有効化設定
これといって難しい作業はありませんので、だいたい30分ほどあれば余裕をもって行えるかと思います。
詳しい設定方法については、【4ステップで完了】SWELLの購入方法とテーマ導入手順まとめを参考にしてください。

サイト全体のデザイン設定でやること

それでは、「サイト全体のデザイン設定」でやるべき初期設定についてまとめます。
SWELLでは、以下の11項目についてカスタマイズすることができます。
- WordPress設定
- サイト全体設定
- ヘッダー
- フッター
- サイドバー
- トップページ
- 投稿・固定ページ
- アーカイブページ
- 記事一覧リスト
- SNS情報
- 高度な設定
初期設定の時点でこだわり過ぎない
 N君
N君せっかく有料テーマに移行したんだ!
他のサイトに見劣りしないような、
オシャレなブログにするぞー!
 カピまる
カピまるちょっと待った!!!
デザインをこだわるのは大事だけど、
はじめは最低限の設定で十分だよ。
ブログをはじめたばかりの方でよくあるのが、記事の内容よりもサイト全体のデザインをこだわり過ぎてしまうことです。
結論、これはオススメできません。
当たり前のことですが、ブログはサイトのデザインではなく記事が主役です。
最低限のカスタマイズ以外の設定については、ある程度ブログ運営に慣れてからで構いません。
私自身、無料テーマを使用していた際は、他のブログを参考にしながら色々とカスタマイズばかりしていました・・。
 カピまる
カピまる今思えば、正直そこまで時間をかけなくて
よかったのでは?と反省しています・・
基本的にはデフォルト設定のまま、慣れてきたら自分の思うようにカスタマイズしていきましょう。
当ブログの設定を公開します

ではここから、当ブログの設定内容についてまとめます。
少し長くなりますが、マネするだけで初期設定は完了しますので、1つ1つ確認していきましょう。
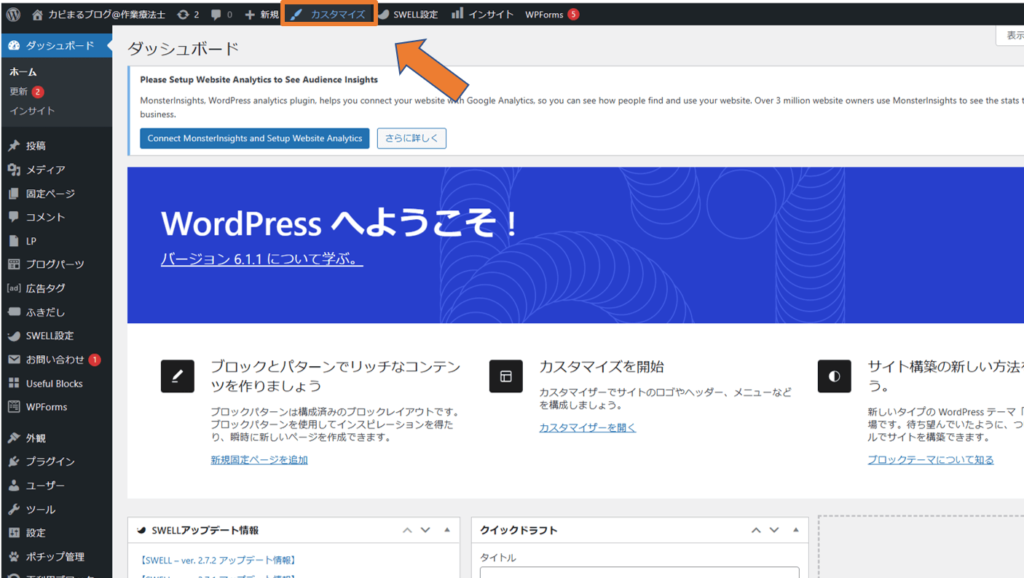
まずはじめに、WordPressダッシュボード「カスタマイズ」を選択し、編集画面へ移動します。


WordPress設定
「WordPress設定」では、
- サイト基本情報
- ホームページ設定
の2項目について、カスタマイズすることができます。
 カピまる
カピまるはじめに「サイト基本設定」について解説するよ!
| 項目 | 説明 | 当ブログの設定はこちら |
|---|---|---|
| サイトのタイトル | サイト名 | 短く覚えやすい名前にする (カピまるブログ) |
| キャッチフレーズ | サイトの簡単な説明 | サイト全体の内容が分かる キーワードを入力する (仕事と暮らしの参考書) |
| サイトアイコン | アイコンの設定 | ブログのイメージ画像 (当ブログはカピバラ) |
 カピまる
カピまる次に「ホームページ設定」について解説するよ!
| 項目 | 説明 | 当ブログの設定はこちら |
|---|---|---|
| ホームページの表示 | トップページの表示方法 (最新投稿・固定ページ) | 固定ページ (オリジナルで別に作成) |
ブログを始めたばかりの方は、「最新の投稿」に設定しておけば問題ありません。
これは、新規記事から順に表示されるような、ブログでよく見られる表示方法です。
ある程度記事数が増えてきたら、投稿のジャンル別に並ぶようにしたり、固定ページをオリジナルのサイトを作ることをオススメします。
まずはデフォルト設定で様子をみながら、慣れてきたら徐々に自分の好きなようにカスタマイズしていきましょう。
サイト全体設定
「サイト全体設定」では、
の10項目について、カスタマイズすることができます。
 カピまる
カピまるはじめに「基本カラー」について解説するよ!
| 項目 | 説明 | 当ブログの設定はこちら |
|---|---|---|
| メインカラー | 見出し、ヘッダーの色 | 青系(#1e73be) |
| テキストカラー | テキストの色 | 黒 (一般的に黒が推奨されます) |
| リンクカラー | テキストリンクの色 | 青推奨 |
| 背景色 | サイト背景の色 | 白 |
 カピまる
カピまる次に「基本デザイン」について解説するよ!
| 項目 | 当ブログの設定はこちら |
|---|---|
| 全体の質感 | 全体をフラットにする |
| コンテンツの背景を白にする | オフ |
| ベースとなるフォント | 游ゴシック |
| フォントサイズ (PC、Tab) | 中(16px) |
| フォントサイズ (Mobile) | デバイス可変 (中) |
| 字間 | 標準 |
| サイト幅 | 1200 |
| 1カラム時の記事コンテンツ幅 | 880 |
| サブメニューの表示形式 | ✔サブメニューをアコーディオン化 |
| ページ背景画像 (PC) | なし |
| ページ背景画像 (SP) | なし |
基本的にはお好みの設定で構いませんが、フォントは「游ゴシック」がおススメです。
游ゴシックは、他のフォントよりも見やすくでストレスを感じにくいため、ブログで使用するフォントとして適しています。
 カピまる
カピまる次に「NO IMAGE画像」について解説するよ!
| 項目 | 説明 | 当ブログの設定はこちら |
|---|---|---|
| NO IMAGE画像 | アイキャッチ画像を設定しなかった場合に表示される画像 | なし |
基本的には、どの記事にもアイキャッチ画像を設定するため、当ブログではNO IMAGE画像は設定していません。
必要に応じて、お好みで設定してください。
 カピまる
カピまる次に「タイトルデザイン」について解説するよ!
| 項目 | 説明 | 当ブログの設定はこちら |
|---|---|---|
| サブコンテンツの タイトルデザイン | 本文下の関連記事などのタイトルデザイン | 左に縦線 |
| サイドバーの タイトルデザイン(PC) | サイドバーのタイトルデザイン (PC表示) | 下線 |
| サイドバーの タイトルデザイン(SP) | サイドバーのタイトルデザイン (スマホ表示) | -PC表示に合わせる- |
| フッターの タイトルデザイン | 一番下(フッター)のタイトルデザイン | 下線 |
| スマホメニュー内の タイトルデザイン | スマホでメニューを開いた際のタイトルデザイン | 塗り |
特段こだわりがなければ、デフォルト設定のままで問題ありません。
 カピまる
カピまる次に「コンテンツヘッダー」について解説するよ!
コンテンツヘッダーとは、記事の上部に表示される、背景設定可能なタイトルのことです。
画像のオレンジ枠部分に表示されますが、当ブログでは設定していないため真っ白になっています。

| 項目 | 説明 | 当ブログの設定はこちら |
|---|---|---|
| タイトル背景用デフォルト画像 | タイトル部分の背景画像 | なし |
| 画像フィルター | 背景画像のフィルター (文字の見やすさに関係) | なし |
| カラーオーバーレイの設定 | 背景画像に被せるカラーレイヤー | なし |
| オーバーレイの不透明度 | なし |
読者の印象に残りやすい部分でもあるため好みの画像を設定する方も多いですが、当ブログでは使用していません。
 カピまる
カピまる次に「お知らせバー」について解説するよ!
お知らせバーは、サイトの上部もしくは下部に表示される、以下画像のようなバーのことです。
ここでは、キャンペーンや読者の方にアピールしたい記事のリンクを貼るなど、効果的にPRすることができます。

| 項目 | 当ブログの設定はこちら |
|---|---|
| お知らせバーの表示位置 | ヘッダー上部に表示 |
| お知らせバーの文字の大きさ | 普通 |
| 表示タイプ | テキスト位置固定(ボタンを設置) |
| お知らせ内容 | 国内最高峰のWordPressテーマ【SWELL】 |
| リンク先のURL | https://~~~~ |
| ボタンテキスト | 詳細はこちら |
| お知らせバーの背景効果 | 斜めストライプ |
| お知らせバー文字色 | 白(#fff) |
| ボタン背景色 | 橙(#dd9933) |
| お知らせバー背景色 | 青(#1e73be) |
 カピまる
カピまる次に「パンくずリスト」について解説するよ!
パンくずリストは、以下画像の枠内で表示される部分のことを指します。

| 項目 | 当ブログの設定はこちら |
|---|---|
| パンくずリストの位置 | ホーム上部 |
| 「ホーム」の文字列 | ホーム |
| その他の設定 | なし |
 カピまる
カピまる次に「ページャー」について解説するよ!
| 項目 | 当ブログの設定はこちら |
|---|---|
| ページャーの形 | 四角 |
| ページャーのデザイン | 背景グレー |
ページ送りのアイコンの形に関する設定ですので、お好みで構いません。
 カピまる
カピまる次に「スマホ開閉メニュー」について解説するよ!
| 項目 | 当ブログの設定はこちら |
|---|---|
| 文字色 | 黒(#333) |
| 背景色 | 白(#fdfdfd) |
| 背景の不透明度 | 0.8 |
| メニュー展開時のオーバーレイカラー | 黒(#000) |
| メニュー展開時のオーバーレイカラーの不透明度 | 0.6 |
| メインメニュー上に表示するタイトル | MENU |
| サブメニューをアコーディオン化 | 初期設定のまま |
 カピまる
カピまる最後に「下部固定ボタン・メニュー」について解説するよ!
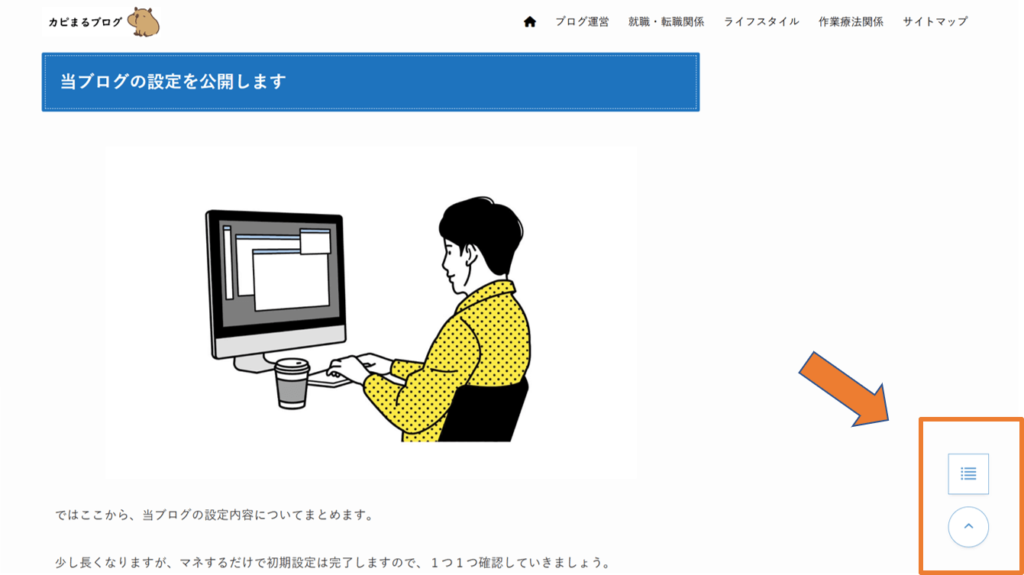
「下部固定ボタン・メニュー」を設定すると、パソコン画面では「右下固定ボタン」、スマホ画面では「スマホ用固定フッターメニュー」が表示されるようになります。
いわゆる目次のような使い方ができて便利なので、設定しておくことをオススメします。

| ■右下固定ボタン | 当ブログの設定はこちら |
|---|---|
| 目次ボタンの表示設定 | 表示する(四角形) |
| 目次ボタンの下のテキスト | なし |
| ページトップボタンの表示設定 | 表示する(円形) |
| ページトップボタン下のテキスト | なし |
| ■スマホ用固定フッターメニュー | 当ブログの設定はこちら |
| メニュー開閉ボタンを表示する | ✔ |
| 検索ボタンを表示する | ✔ |
| ページトップボタンを表示する | ✔ |
| 目次メニューを表示する | ✔ |
| 開閉メニューのラベルテキスト | メニュー |
| 検索ボタンのラベルテキスト | 検索 |
| ページトップのラベルテキスト | トップ |
| 目次メニューのラベルテキスト | 目次 |
| 固定フッターメニューの背景色 | 青(#1e73be) |
| 固定フッターメニューの文字色 | 白(#ffffff) |
| 固定フッターメニューの背景不透明度 | 0.9 |
ヘッダー
ヘッダーは、以下画像のように、サイト上部に表示される部分になります。
ユーザーの滞在時間や回遊率を高めるために重要な部分であり、キチンと設定することをオススメします。

| ■カラー設定 | 当ブログの設定はこちら |
|---|---|
| ヘッダー背景色 | 白(#fdfdfd) |
| ヘッダー文字色 | 黒(#000000) |
| ■ヘッダーロゴの設定 | 当ブログの設定はこちら |
| ロゴ画像の設定 | お好み |
| 画像サイズ (PC) | 70 |
| 画像サイズ (PC追従ヘッダー内) | 40 |
| 画像サイズ (sp) | 60 |
| ■レイアウト・デザイン設定 | 当ブログの設定はこちら |
| ヘッダーのレイアウト (PC) | ヘッダーナビをロゴの横に (右寄せ) |
| ヘッダーのレイアウト (SP) | ロゴ:中央 メニュー:左 |
| ヘッダー境界線 | 影 |
| ■トップページでの特別設定 | 当ブログの設定はこちら |
| ヘッダーの背景を透明にするかどうか | しない |
| ■ヘッダーの追従設定 | 当ブログの設定はこちら |
| ヘッダーを追従させる (PC) | ✔ |
| ヘッダーを追従させる (SP) | ✔ |
| 追従ヘッダー(PC)の背景不透明度 | 1 |
| ■ヘッダーバー設定 | 当ブログの設定はこちら |
| ヘッダーバー背景色 | 白(#ffffff) |
| ヘッダーバー文字色 | 黒(#000000) |
| SNSアイコンを表示する | ✔ |
| コンテンツが空でもボーダーとして表示 | なし |
| ■キャッチフレーズ設定 | 当ブログの設定はこちら |
| キャッチフレーズの表示位置 | ヘッダーバーに表示 |
| キャッチフレーズに「~」を表示する | ✔ |
| ■ヘッダーメニュー(グローバルナビ)設定 | 当ブログの設定はこちら |
| マウスホバーエフェクト | ラインの出現(中央から) |
| ホバー時に出てくるラインの色 | テキストカラー |
| ヘッダーメニューの背景色 | 背景色は設定しない |
| サブメニューの背景色 | ホワイト |
| ■ヘッダーメニュー(SP)設定 | 当ブログの設定はこちら |
| スマホ表示時のループ設定 | なし |
| ■検索ボタン設定 | 当ブログの設定はこちら |
| 検索ボタンの表示位置 (PC) | ヘッダー内のアイコンリストに表示 |
| 検索ボタンの表示設定 (SP) | 表示しない |
| ■メニューボタン設定 | 当ブログの設定はこちら |
| アイコン下に表示するテキスト | なし |
| メニューボタン背景色 | なし |
| ■カスタムボタン設定 | 当ブログの設定はこちら |
| アイコンクラス名 | icon-search |
| アイコン下に表示するテキスト | なし |
| カスタムボタン背景色 | なし |
| リンク先URL | なし |
参考:SWELL公式の解説はこちら↓↓

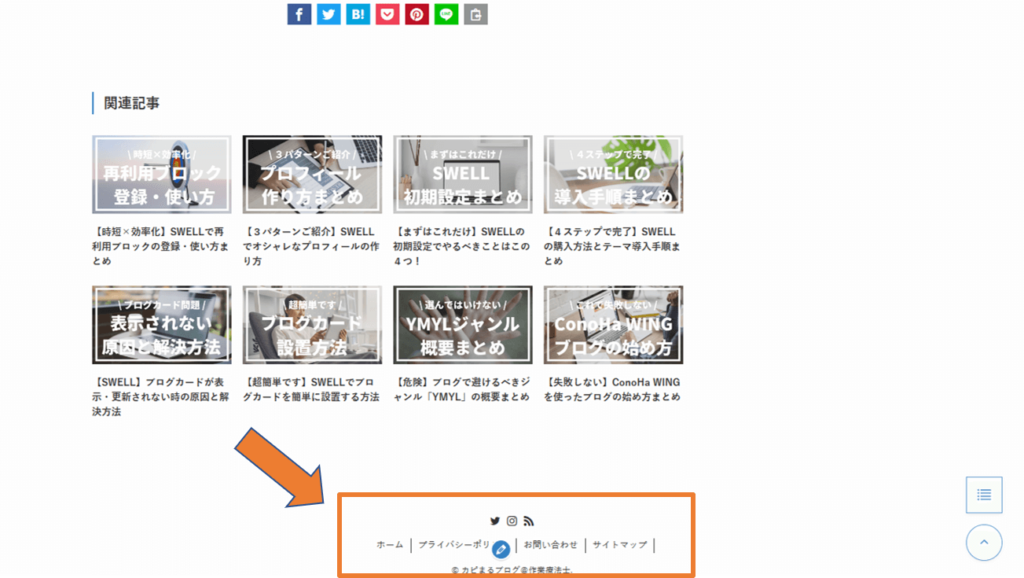
フッター
フッターは、画像のようにサイトの1番下の部分であり、ウィジェットやSNSアイコン等を設置できるスペースです。

| ■カラー設定 | 当ブログの設定はこちら |
|---|---|
| フッター背景色 | 白(#fdfdfd) |
| フッター文字色 | 黒(#333) |
| ウィジェットエリアの背景色 | なし |
| ウィジェットエリアの文字色 | なし |
| ■コピーライト設定 | 当ブログの設定はこちら |
| コピーライトのテキスト | カピまるブログ@作業療法士 |
| ■その他の設定 | 当ブログの設定はこちら |
| 「フッター」と「フッター直前ウィジェット」 間の余白をなくす | なし |
| フッターにSNSアイコンリストを追加する | ✔ |
参考:SWELL公式の解説はこちら↓↓

サイドバー
サイドバーは、お好みで表示・非表示を設定できます。
当ブログでは、投稿ページとアーカイブページのみ表示するよう設定しており、なるべくシンプルにしています。
| 項目 | 当ブログの設定はこちら |
|---|---|
| トップページにサイドバーを表示する | |
| 投稿ページにサイドバーを表示する | ✔ |
| 固定ページにサイドバーを表示する | |
| アーカイブページにサイドバーを表示する | ✔ |
参考:SWELL公式の解説はこちら↓↓

トップページ
「トップページ」では、
の3項目について、カスタマイズすることができます。
画像の設定など、サイトの個性を出せるポイントでもあるので、お好みで自由に設定してください。
 カピまる
カピまる当ブログは「メインビジュアル」「記事スライダー」を
設定してないから、SWELL公式の解説を参考にしてね!
ピックアップバナーの設定は、以下のとおりです。
| ■バナーレイアウト | 当ブログの設定はこちら |
|---|---|
| バナーレイアウト (PC) | 固定幅4列 |
| バナーレイアウト (SP) | 固定幅2列 |
| ■バナーデザイン | 当ブログの設定はこちら |
| バナータイトルのデザイン | 表示しない |
| 内側に白線をつける | ✔ |
| バナー画像を少し暗くしない | ✔ |
| ■その他 | 当ブログの設定はこちら |
| トップページ以外の下層ページにも表示する | |
| Lazyloadを強制オフにする | ✔ |
| コンテンツ上の余白量 | 標準 |
投稿・固定ページ
「投稿・固定ページ」では、
の6項目について、カスタマイズすることができます。
 カピまる
カピまるはじめに「タイトル」について解説するよ!
| ■投稿ページ | 当ブログの設定はこちら |
|---|---|
| タイトルの表示位置 | コンテンツ内 |
| タイトル横に表示する日付 | 更新日 |
| タイトル横に日付を表示する (PC) | ✔ |
| タイトル横に日付を表示する (SP) | ✔ |
| タイトル下にカテゴリーを表示する | ✔ |
| タイトル下にタグを表示する | ✔ |
| カスタム投稿タイプの時、タクソノミーを表示する | ✔ |
| タイトル下に公開日を表示する | ✔ |
| タイトル下に更新日を表示する | ✔ |
| タイトル下に著者を表示する | |
| ■投稿ページ | 当ブログの設定はこちら |
| タイトルの表示位置 | コンテンツ内 |
| コンテンツ内のタイトルデザイン | 下線 |
 カピまる
カピまる次に「アイキャッチ画像」について解説するよ!
アイキャッチ画像は、記事の第1印象に大きく関わりますので、必ず設定をしておきましょう。
アイキャッチ画像を設定しない場合、パッと見「文字だらけだ・・」と嫌な印象を与え、即離脱につながりかねません。
| ■固定ページ | 当ブログの設定はこちら |
|---|---|
| 本文の始めにアイキャッチ画像を表示 | ✔ |
| ■投稿ページ | 当ブログの設定はこちら |
| 本文の始めにアイキャッチ画像を表示 | ✔ |
| アイキャッチ画像がなければ 「NO IMAGE画像」を代わりに表示する |
 カピまる
カピまる次に「コンテンツのデザイン」について解説するよ!
すべてデザインに関する設定になりますので、プレビューで見栄えを確認しながらお好みで設定してください。
| ■見出しのデザイン設定 | 当ブログの設定はこちら |
|---|---|
| 見出しのキーカラー | デフォルト |
| 見出し2のデザイン | ステッチ |
| 見出し3のデザイン | 下線(ストライプ) |
| 見出し4のデザイン | 左に縦線 |
| ■セクション見出しのデザイン設定 | 当ブログの設定はこちら |
| セクション見出しのキーカラー | デフォルト |
| セクション用見出し2のデザイン | 下に線 |
| ■太字 | 当ブログの設定はこちら |
| 太字の下に点線をつける | ✔ |
| ■テキストリンク | 当ブログの設定はこちら |
| テキストリンクにアンダーラインを付ける | ✔ |
 カピまる
カピまる次に「目次」について解説するよ!
目次を設置することで、読者は気になる情報を効率良く探すことができます。
分かりやすい場所に、シンプルなデザインで設置することをオススメします。
| 項目 | 当ブログの設定はこちら |
|---|---|
| 投稿ページに目次を表示 | ✔ |
| 固定ページに目次を表示 | |
| 目次のタイトル | 目次 |
| 目次のデザイン | ボックス |
| 目次のリストタグ | olタグ |
| 擬似要素(ドット・数字部分)のカラー | テキストカラー |
| どの階層の見出しまで抽出するか | h3 |
| 見出しが何個以上あれば表示するか | 2 |
| ■目次広告の表示設定 | 当ブログの設定はこちら |
| 目次広告の表示位置 | 目次の後に設置する |
| 目次がなくても広告を表示するかどうか | 投稿ページで表示する |
 カピまる
カピまる次に「SNSシェアボタン」について解説するよ!
ブログ×SNSでアクセスを増やすのは効果的ですので、設定しておくことをオススメします。
| ■表示設定 | 当ブログの設定はこちら |
|---|---|
| シェアボタンを表示する位置 | 記事下部に表示する |
| 表示するボタンの種類 | ✔ |
| ✔ | |
| はてブ | ✔ |
| ✔ | |
| ✔ | |
| LINE | ✔ |
| シェアボタンのデザイン | ボタン(小) |
| URLコピーボタン | 小さく表示 |
| 「記事下部シェアボタン」の上に 表示するメッセージ | 参考になったらシェアしてね! |
| ■Twitter用の追加設定 | 当ブログの設定はこちら |
| シェアされた時のハッシュタグ | なし |
| via設定(メンション先) | なし |
 カピまる
カピまるさいごに「記事下エリア」について解説するよ!
| ■SNSアクションエリア設定 | 当ブログの設定はこちら |
|---|---|
| Twitterフォローボタン | ✔ |
| Instagramフォローボタン | ✔ |
| Facebookいいねボタン | なし |
| TwitterのユーザーID | お好み |
| InstagramのユーザーID | お好み |
| ■前後記事へのページリンク設定 | 当ブログの設定はこちら |
| 前後記事へのページリンクを表示 | なし |
| ページリンクにサムネイル画像を表示する | なし |
| 同じカテゴリーの記事を取得する | なし |
| 前後記事へのページリンクのデザイン | 標準 |
| ■著者情報エリアの設定 | 当ブログの設定はこちら |
| 著者情報を表示 | なし |
| 著者ページへのリンクを表示する | なし |
| 著者情報エリアのタイトル | この記事を書いた人 |
| ■関連記事エリアの設定 | 当ブログの設定はこちら |
| 関連記事を表示 | ✔ |
| 公開日を表示する | なし |
| 更新日を表示する | なし |
| 関連記事エリアのタイトル | 関連記事 |
| 関連記事のレイアウト | カード型 |
| 並び順 | 新着順 |
| 関連記事の取得方法 | カテゴリー |
| ■コメントエリアの設定 | 当ブログの設定はこちら |
| コメントエリアを表示 | なし |
| コメントエリアのタイトル | コメント |
アーカイブページ
ここでは、新着記事ページやカテゴリページといった、記事をまとめている部分について設定します。
| 項目 | 当ブログの設定はこちら |
|---|---|
| 表示位置 | コンテンツ内 |
| コンテンツ内タイトルデザイン | 下線 |
| カテゴリーページに表示する | ✔ |
参考:SWELL公式の解説はこちら↓↓

記事一覧リスト
ここでは、トップページなどで表示される投稿リストについて設定します。
トップページをオリジナル(固定ページ)で作成する場合、この設定はあまり関係ありません。
プレビューでサイトの見映えを確認しながら、お好みで設定してください。
| ■リストのレイアウト設定 | 当ブログの設定はこちら |
|---|---|
| リストレイアウト (PC/Tab) | カード型 |
| リストレイアウト (SP) | リスト型 |
| 最大カラム数 (PC/Tab) | 2カラム |
| 最大カラム数 (Mobile) | 2カラム |
| 「READ MORE」のテキスト | READ MORE |
| ■投稿情報の表示設定 | 当ブログの設定はこちら |
| タイトルを隠す | |
| 公開日を表示する | ✔ |
| 更新日を表示する | ✔ |
| 著者を表示する | |
| 抜粋文の文字数 (PC/Tab) | 120字 |
| 抜粋文の文字数 (Mobile) | 非表示 |
| ■カテゴリーの表示設定 | 当ブログの設定はこちら |
| カテゴリー表示位置 | サムネイル画像の上に表示 |
| カテゴリーの文字色 | 白(#fff) |
| カテゴリーの背景色 | 指定なし |
| カテゴリーの背景効果 | ストライプ |
| 親子カテゴリーの表示優先度 | 子カテゴリーを優先的に表示 |
| カテゴリーアーカイブでの表示設定 | 該当カテゴリーを含んでいれば優先的に表示 |
| ■サムネイル画像の比率設定 | 当ブログの設定はこちら |
| カード型リストでの画像比率 | ワイド(16:9) |
| リスト型リストでの画像比率 | ワイド(16:9) |
| サムネイル型リストでの画像比率 | ワイド(16:9) |
| ブログ型での画像比率 | ワイド(16:9) |
| ■マウスホバー時の設定 | 当ブログの設定はこちら |
| グラデーション色1 | 青(#d8ffff) |
| グラデーション色2 | 青(#87e7ff) |
| ■タブ切り替え設定(トップページ) | 当ブログの設定はこちら |
| 「新着記事タブ」を追加する | ✔ |
| 「人気記事タブ」を追加する | ✔ |
| 「タームタブ」の設定 | なし |
| 「新着記事タブ」の表示名 | 新着記事 |
| 「人気記事タブ」の表示名 | 人気記事 |
| タブデザイン | 標準 |
| ■タブ切り替え設定(その他のページ) | 当ブログの設定はこちら |
| タームアーカイブに「人気記事タブ」を追加 | なし |
| 著者アーカイブに「人気記事タブ」を追加 | なし |
| ■投稿一覧から除外するカテゴリー・ページ | 当ブログの設定はこちら |
| 除外したいカテゴリーのID | なし |
| 除外したいタグのID | なし |
参考:SWELL公式の解説はこちら↓↓

SNS情報
 カピまる
カピまるつぎに「SNS情報」について解説するよ!
ここでは、サイトに表示させたいSNSのURLを設定します。
| 項目 | オススメ設定 |
|---|---|
| FacebookページURL | お好み |
| TwitterページURL | お好み |
| InstagramページURL | お好み |
| TikTokページURL | お好み |
| 楽天ROOMページURL | お好み |
| LINEページURL | お好み |
| PinterestページURL | お好み |
| GithubページURL | お好み |
| YouTubeページURL | お好み |
| Amazon欲しいものリストページURL | お好み |
| FeedlyページURL | お好み |
| RSSページURL | お好み |
| お問い合わせページページURL | お好み |
参考:SWELL公式の解説はこちら↓↓

高度な設定
 カピまる
カピまるさいごに「高度な設定」について解説するよ!
ここでは、主に「Googleアドセンス」「Googleアナリティクス」などのコードを入力します。
参考:SWELL公式の解説はこちら↓↓

さいごに
以上、「SWELL全体のデザイン設定」について、当ブログの設定とあわせて解説しました。
SWELLでは、以下11項目についてカスタマイズすることができます。
- WordPress設定
- サイト全体設定
- ヘッダー
- フッター
- サイドバー
- トップページ
- 投稿・固定ページ
- アーカイブページ
- 記事一覧リスト
- SNS情報
- 高度な設定
本記事で紹介した内容を参考にしながら、必要最低限のデザイン設定をしておきましょう。
くり返しになりますが、初期設定の時点で、デザインにこだわり過ぎるのはオススメしません。
基本的にはデフォルト設定のまま、ブログ運営に慣れてきたらオリジナルのサイトデザインを工夫してみましょう。
今回は以上です。最後までご覧いただき、ありがとうございました。




