 N君
N君ブログ記事に【よくある質問コーナー】を追加したいんだけど、SWELLで簡単に設置する方法があれば教えてほしいなぁ。
こうした疑問に答えます。
- SWELLでQ&Aをラクに設置する方法
- 【FAQブロック】の使い方
WordPressテーマ「SWELL」には、【FAQブロック】という装飾機能が備わっています。
これは「よくある質問コーナー」を記事内に設置するための機能なのですが、実はアフィリエイトにも効果的なんです。
本記事では、FAQブロックの概要と具体的な使い方について紹介します。
ボタン一つで簡単にできるので、まだ使ったことがないという人は、ぜひ参考に試してみてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
FAQブロックの概要まとめ

FAQブロックとは、WordPressテーマSWELLに搭載されているオリジナルの装飾です。
これを使えば、ホームページなどでよく見かける「よくある質問コーナー(Q&A)」を設置できます。
例えば、以下のような感じです。
FAQブロックの例
 カピまる
カピまるそのほかの使用例については、SWELL公式マニュアルも参考にしてね!
FAQブロックを使うメリットとは?
FAQブロックを使うメリットは、以下の2つです。
- Q&Aをラクに設置できる
- 検索結果ページにリッチリザルト形式で表示される
先ほど1については紹介したので、2について深堀します。
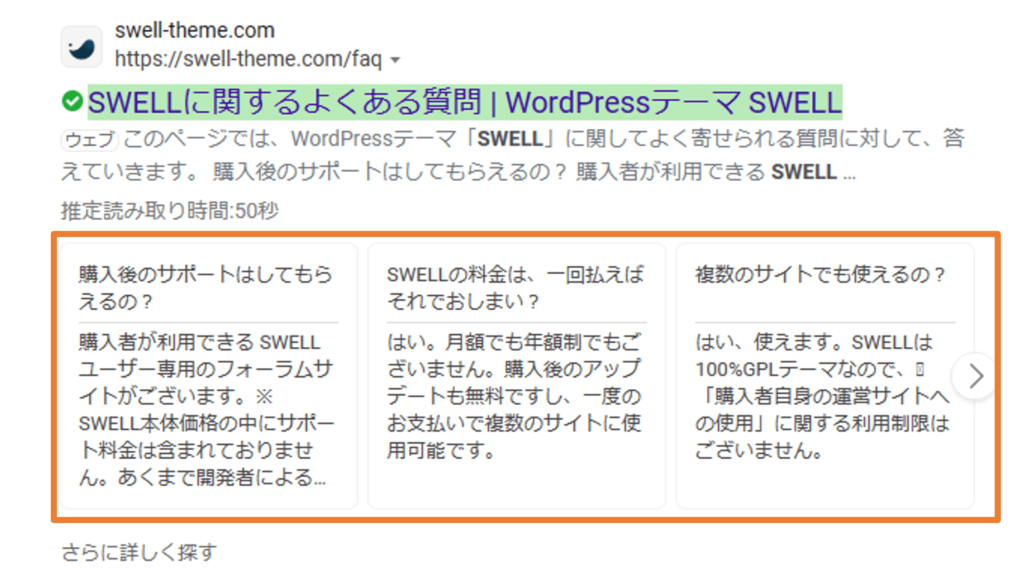
検索結果ページにリッチリザルト形式で表示される
Googleの検索結果ページでは、一般的に「タイトル」「説明文」が表示されています。
SWELLのFAQブロックを使うことで、Q&Aの内容がリッチリザルト形式(画像のオレンジ枠内)で表示されるようになります。
 カピまる
カピまるこれはSWELLのver2.5.0アップデートで実装された機能なんだ!

FAQブロックを使っていない通常の表示と比べると、明らかに目立ちます。
表示面積が広くなることでクリック率が高まり、より多くの読者にアクセスしてもらえることにつながります。
FAQブロックのスタイルは変更できる!
FAQブロックのデザインは、複数のパターンから選択できます。
例えば、以下のようなものが作れます。
- 質問1
-
回答1
- 質問2
-
回答2
サイトの雰囲気に合わせて好みのスタイルに変更できるので、よりオリジナリティを出すことができます。
 N君
N君「よくある質問コーナー」ひとつでも、他サイトと区別化できるのはうれしいね!
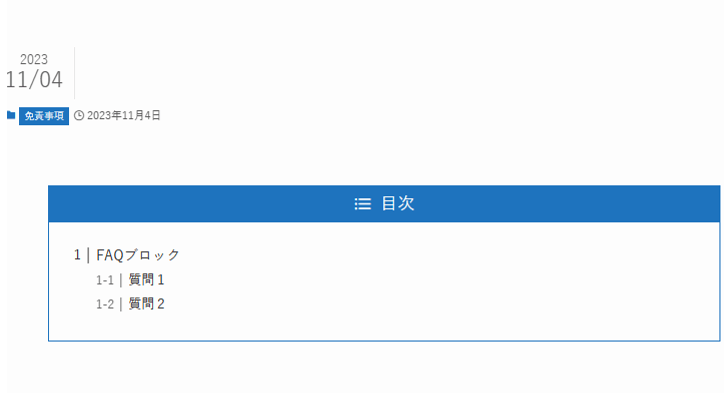
「Q」部分は見出しタグに変更できる!
FAQブロックのうち、「Q」部分は見出しタグに変更できます。
タグは「h2」~「h6」の間で設定できます。目次にも表示できるようになるので、読者と検索エンジンの両方に対して、より記事の内容を伝えやすくなります。

FAQブロックの使い方ガイド

ここからは、実際の操作画面とともにFAQブロックの使い方について解説します。
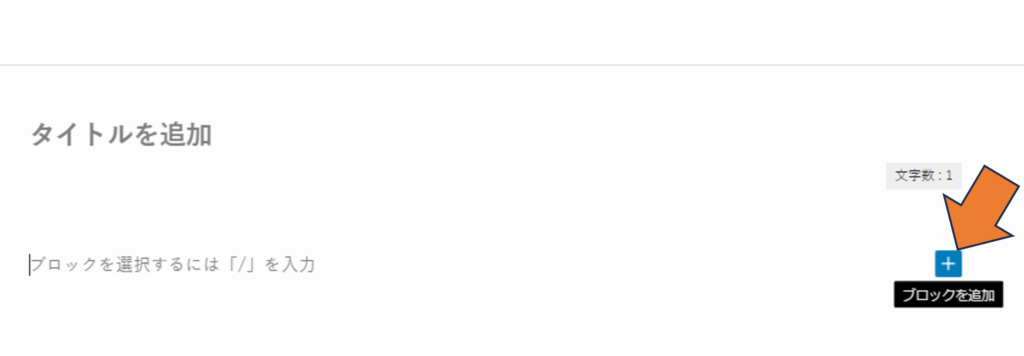
メインコンテンツエリアで「+」をクリックする。

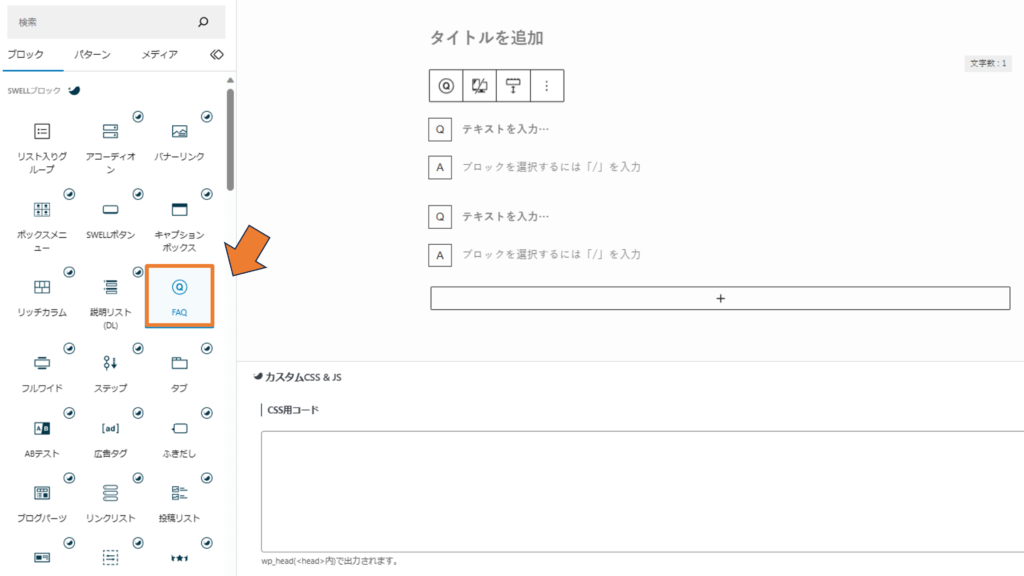
「FAQブロック」を選択する

※エディター上で【 /faq】と入力しても表示されます。
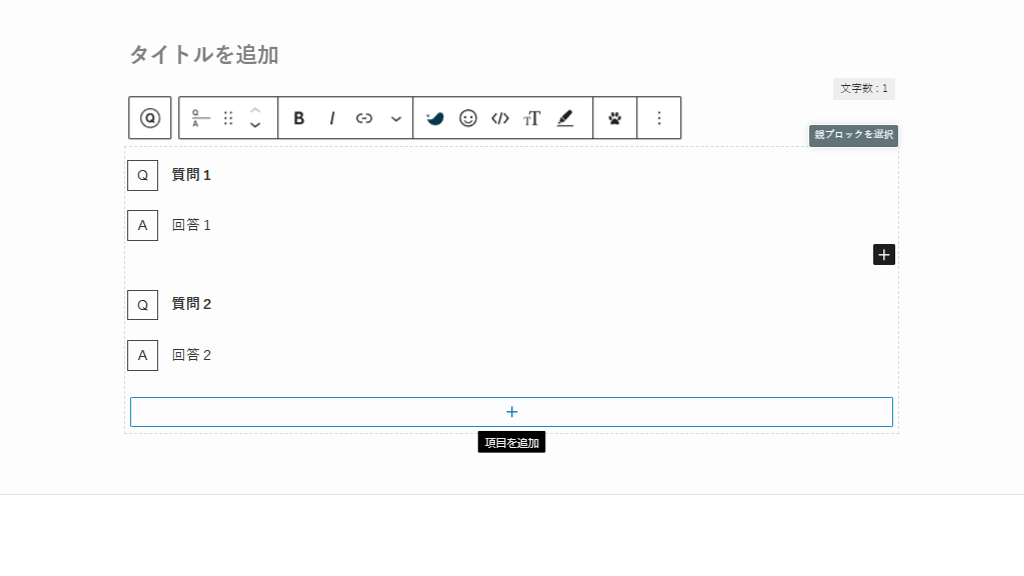
画像のように、FAQが2セット作成されます。
FAQ項目を入力する

「Q(質問部分)」「A(回答部分)」をそれぞれ入力します。
さらに追加したい場合は、FAQブロック下に表示される「+」アイコンをクリックします。
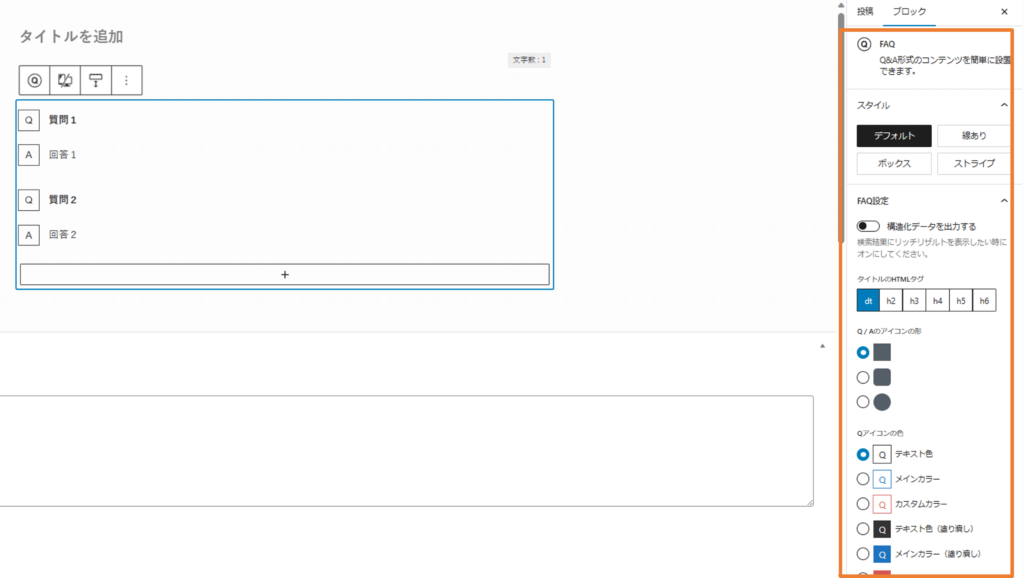
好みのスタイルに変更する

FAQブロックのうち、
- 全体的なデザイン
- 「Q」「A」の形・色
について自由に選択し、好みのデザインに変更しましょう。
あわせて「構造化データを出力する」にチェックを入れて有効化しておきます。
以上で、FAQブロックの設定は完了です。おつかれ様でした。
FAQブロックに関するよくある質問Q&A

さいごに、FAQブロックに関するよくある質問をまとめます。
実際にSWELLのFAQブロックを使って作成しているので、参考にしてください。
まとめ:FAQブロックでQ&Aを設置しよう!
以上、FAQブロックの概要と具体的な使い方について紹介しました。
さいごにもう一度おさらいしておきましょう。
FAQブロックの概要まとめ
- 「FAQブロック」⇒SWELLオリジナルの装飾機能
- Q&Aコーナーをラクに設置できる
- 検索結果ページにリッチリザルト形式で表示される
- SEOに影響もあり、対策は必須です
この機能を使えば、FAQ形式の構造化データをラクに出力できます。ガイドラインに沿って適切に設置すれば、検索結果にリッチリザルト形式で表示できます。
クリック数・アクセス増加につながるポイントなので、まだ設置していない方は、ぜひご自身のサイトで試してみてください!
ブログの始め方を知りたい・実際に始めたい方へ

\ お得なキャンペーン開催中 /
国内最速レンタルサーバー「ConoHa WING」では、2025年7月22日(火)16時まで、
Happy Summerキャンペーンを開催中!
今なら最大55%OFF、月額643円~お得にWordPressブログが始められます!
さらに独自ドメイン2つ無料、初期費用無料と特典も盛りだくさん!
ぜひこのお得な機会にWordPressでブログ運営を始めてみてはいかがですか?
ブログをこれから始める方に向けて、副業ブログで月1万円稼ぐためのロードマップを大公開中です。

今回は以上です。最後までご覧いただき、ありがとうございました。





