N君
N君「SWELL」の導入まで完了しました。そのほかに、「初心者がやっておくべき初期設定」があれば教えてください。
こうした疑問に答えます。
「SWELL」の導入後にやるべき初期設定について徹底解説!
「導入したものの設定方法が分からない」こうしたお悩みをお持ちの方、必見です!
新しくテーマを導入した後にやるべき設定手順について、実際の画像付きで詳しくレクチャーします!
これからSWELLでブログ運営を始める方は、本記事をマネすれば失敗することはありません!
正しく設定を行い、快適なブログ生活をスタートさせましょう!
今回は、WordPressテーマ「SWELL」導入後にやるべき初期設定について解説していきます。
まずはじめにやるべき設定は、大まかに分けて4つです。
初心者でパソコンに詳しくない・・という方のために、実際の画像付きで分かりやすくレクチャーします。
本記事でご紹介する方法をマネすれば、初期設定で失敗することはありません!
- これからSWELLでブログを始めたい
- テーマ導入後の初期設定について知りたい
上記に該当する方は、ぜひチェックしていただき、今後のブログ運営の参考にしてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
事前準備:SWELL導入手順まとめ

初期設定を行う前に、事前準備として「SWELLテーマの導入」までは行っておきましょう。
こちらの手順は、以下4つのステップで完了します。
- 「SWELL」テーマ購入
- 新規会員登録
- テーマのダウンロード
- テーマのインストール・有効化設定
これといって難しい作業は特にありませんので、だいたい30分程度あれば余裕をもって行えるかと思います。
詳しい設定方法については、【4ステップで完了】SWELLの購入方法とテーマ導入手順まとめを参考にしてください。

初期設定はこの4ステップで完了

SWELLの購入~テーマ導入後に行う初期設定は、以下の4ステップで完了します。
- SWELL全体のデザイン設定
- 高速化設定
- SEO SIMPLE PACKの導入・設定
- プロフィール設定
どれも記事を書きはじめる前に行った方が良い設定ばかりですので、必ず確認しておきましょう。
早速ですが、各ステップについて順番に解説していきます。
ステップ①:SWELL全体のデザイン設定
まず1つ目のステップは、「SWELL全体のデザイン設定」です。
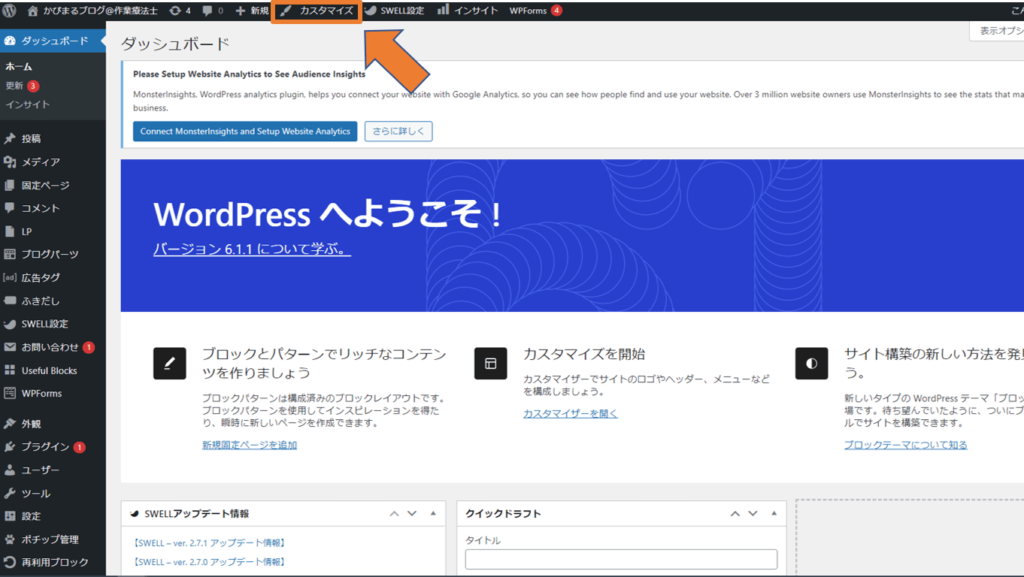
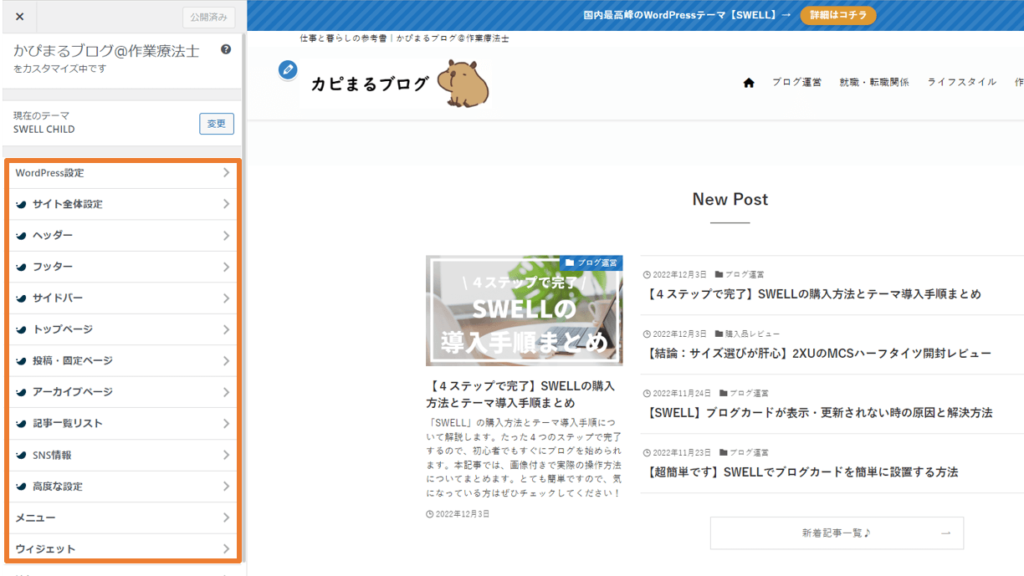
ダッシュボード上部「カスタマイズ」を選択し、以下の編集画面に移動します。


ここでカスタマイズできるのは、以下の11項目です。
- WordPress設定
- サイト全体設定
- ヘッダー
- フッター
- サイドバー
- トップページ
- 投稿・固定ページ
- アーカイブページ
- 記事一覧リスト
- SNS情報
- 高度な設定
 N君
N君他のサイトに見劣りしないような、オシャレなブログにするぞー!
 カピまる
カピまる初期設定は大事なことだけど、まずは最低限の設定で十分だよ!
特に初心者の方(私を含め)は、デザインばかりを意識しがちですが、これはあまりオススメしません。
ブログはあくまでも記事がメインなわけで、最低限のカスタマイズ以外の設定については、2の次で構いません。
基本的にはデフォルト設定のまま、慣れてきたら少しずつカスタマイズしていった方が効率的です。
ステップ②:高速化設定
次に2つ目のステップは、「高速化設定」です。
サイトの表示速度は、記事の検索順位に大きく影響するとされています。
サイトの表示速度が遅いことで、
- 直帰率・離脱率が高まる
- 収益化につながらない
- そもそも記事を読んでもらえない
といったデメリットが生じるリスクが高まります。
初めに設定してしまえば、こうしたリスクを抑えることができるので、必ず確認しておきましょう。
SWELLの場合、たったの4ステップで高速化設定が完了するため、とても簡単です。
設定の詳細については、「【たった4つで即改善】SWELLを高速化させる設定方法について」で解説しています。

ステップ③:SEO SIMPLE PACKの導入・設定
次に3つ目のステップは、「SEO SIMPLE PACKの導入・設定」です。
導入~設定の手順について、以下のとおり解説していきます。
- プラグインのインストール・有効化
- 基本設定
- Google Analytics連携
- Search Console連携
1.プラグインのインストール・有効化
まずはじめに、「プラグインのインストール・有効化」を行います。
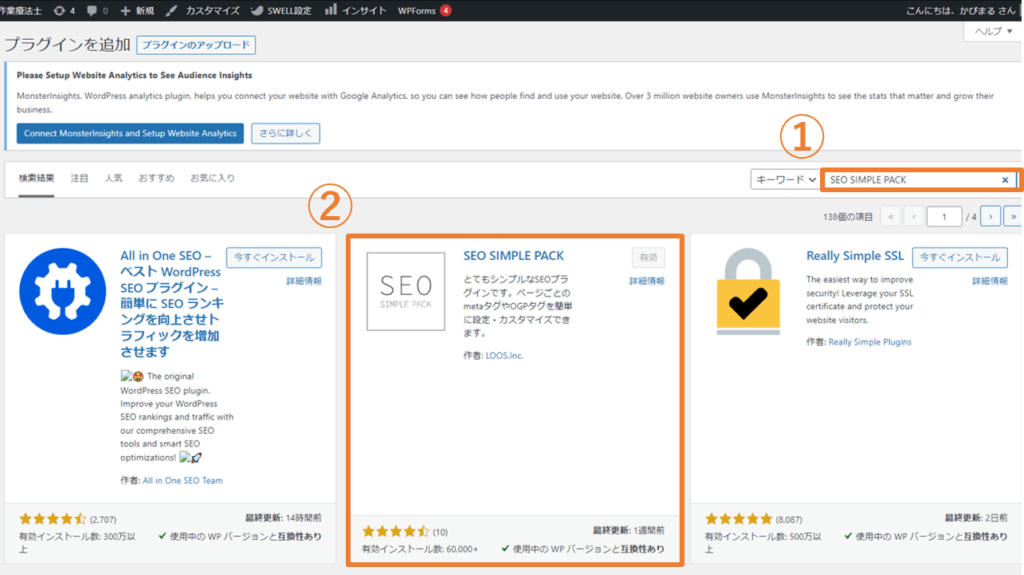
ダッシュボードの「プラグイン」→「新規追加」を選択し、「SEO SIMPLE PACK」と検索します。

「今すぐインストール」→「有効化」を選択すると、ダッシュボード左側に「SEO PACK」欄が追加されます。
2.基本設定
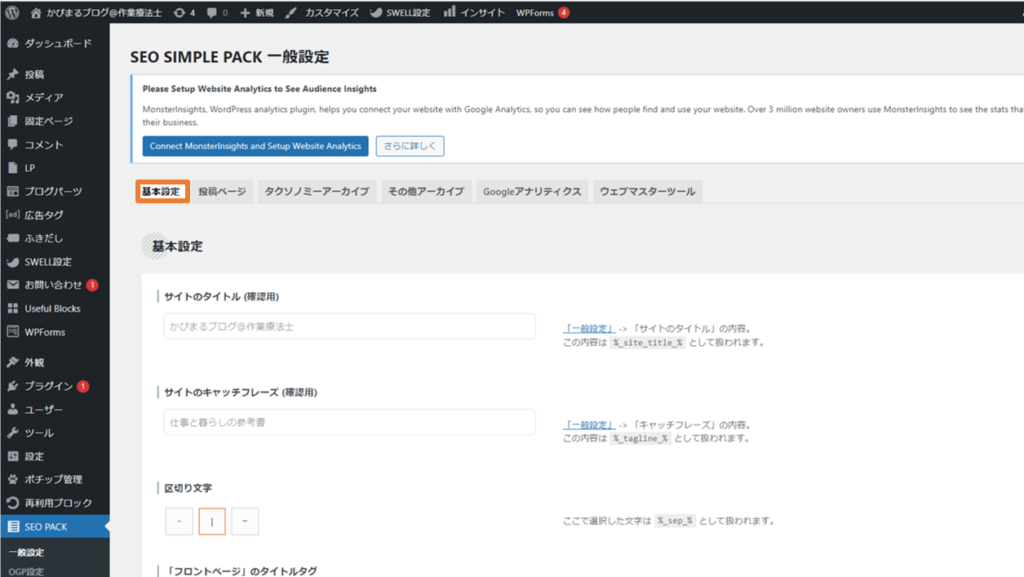
次に、SEO SIMPLE PACKの基本設定を行います。
ダッシュボード左側に追加された「SEO PACK」→「一般設定」を選択します。

ここでは、以下の項目について設定することができます。
- サイトのタイトル
- サイトのキャッチフレーズ
- 区切り文字
- 「フロントページ」のタイトルタグ
- 「フロントページ」のディスクリプション
- 「フロントページ」のキーワード
- 「検索結果ページ」のタイトルタグ
- 「404ページ」のタイトルタグ
- 「Feed page」をインデックス設定
ほとんどはデフォルトのままで問題ありませんが、以下2つの項目は設定しておくことをオススメします。
3.Google Analytics連携
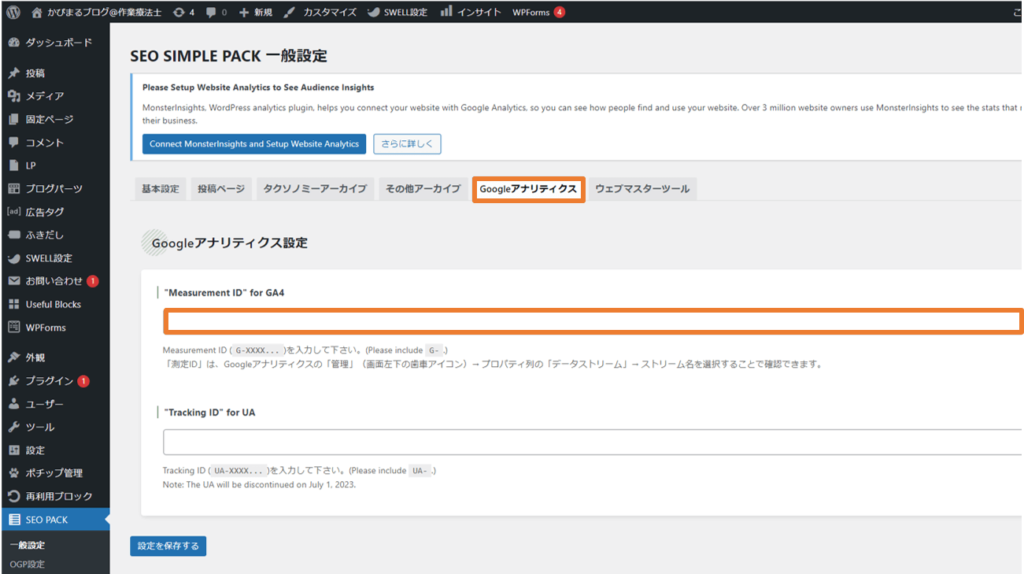
次に、Google Analytics連携のための設定を行います。
「SEO PACK」→「Googleアナリティクス」を選択し、以下の画面に移動します。

「” Measurement ID” for GA4」もしくは「” Tracking ID” for UA」欄に、GoogleアナリティクスのIDを入力します。
入力ができたら、下にある「設定を保存する」をクリックして完了です。
4.Search Console連携
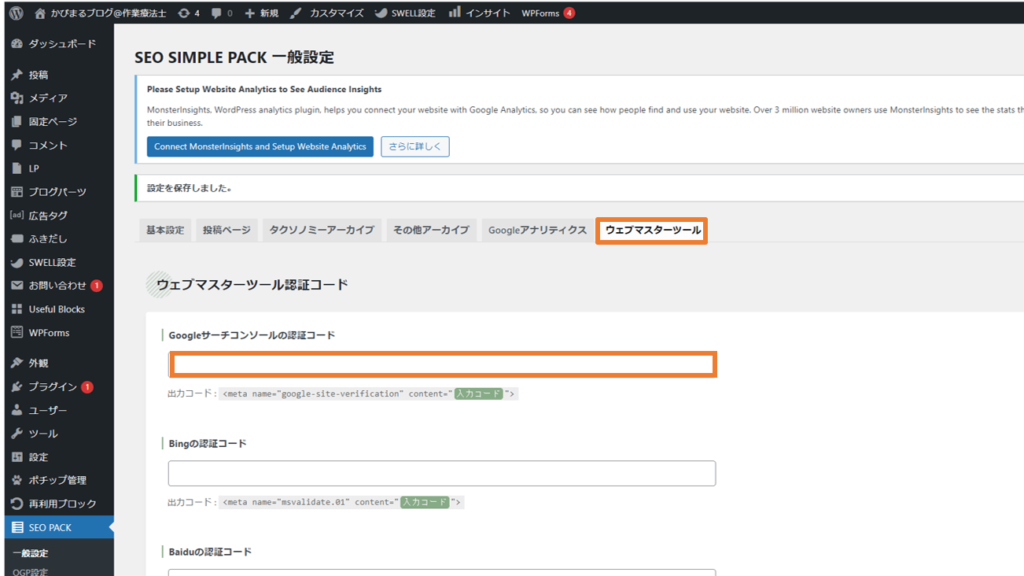
さいごに、Search Console連携のための設定を行います。
「SEO PACK」→「ウェブマスターツール」を選択し、以下の画面に移動します。

「ウェブマスターツール認証コード」欄にある「Googleサーチコンソールの認証コード」内に、コードを入力します。
HTMLタグのうち、入力するのは「content =”~~~~” 」という” ”内の部分になります。
入力ができたら、下にある「設定を保存する」をクリックして完了です。
④:プロフィール設定
さいごに4つ目のステップは、「プロフィール設定」です。
プロフィールがきちんと設定されているかどうかで、サイト全体の信頼感は大きく変わってきます。
詳細については、【3パターンご紹介】SWELLでオシャレなプロフィールの作り方 を参考にしてください。

さいごに
以上、WordPressテーマ「SWELL」導入後にやるべき初期設定について解説しました。
まずはじめにやるべき設定は、大まかに分けて以下の4項目です。
- SWELL全体のデザイン設定
- 高速化設定
- SEO SIMPLE PACKの導入・設定
- プロフィール設定
あまりデザインにこだわり過ぎることなく、まずは必要最低限の設定だけ済ませておくことがオススメです。
サクッと初期設定を済ませ、快適なブログ生活をスタートさせましょう!
今回は以上です。最後までご覧いただき、ありがとうございました。