 N君
N君「SWELL」ブログを見ていると、関連ページのリンクがオシャレに貼られててスゴイなぁ。どうやって設置するんだろう?
 カピまる
カピまる【ブログカード】機能のことだね!今回は、その設定方法について解説するよ!簡単だから、ぜひ試してみて!
「ブログカード」とは、リンク先のサムネイル画像やタイトル、概要文をオシャレに表示するための機能です。
↓↓例えば、以下のように表示されます↓↓

サイト内の内部リンクを充実させたり、デザインを整えたり、ブログ運営上欠かせない機能と言っても過言ではありません。
当ブログでも愛用しているWordPressテーマ「SWELL」では、ボタン1つで簡単に設置できる便利な機能が備わっています。
そこで今回は、「ブログカードの設置方法」をテーマに、基本的な操作について解説していきます。
本記事を読めば、誰でも簡単にオシャレなブログを作成できるようになること間違いありません!
- ブログをはじめたばかりの初心者の方
- 見栄えの良い、カッコいいサイトを作りたい方
- ブログカードの設置方法について知りたい方
上記に該当する方は、ぜひ最後までご覧いただき、参考にしてみてください!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
ブログカードの設置方法

「SWELL」では、ブログカードの設置方法として、
- 内部リンク(自身のサイト内の記事を使用)
- 外部リンク(別のサイト内の記事を借りる)
という2パターン存在しますが、どちらもやり方に大きな違いはありません。
それぞれ順番に解説していきます。
①:内部リンクから作成する場合
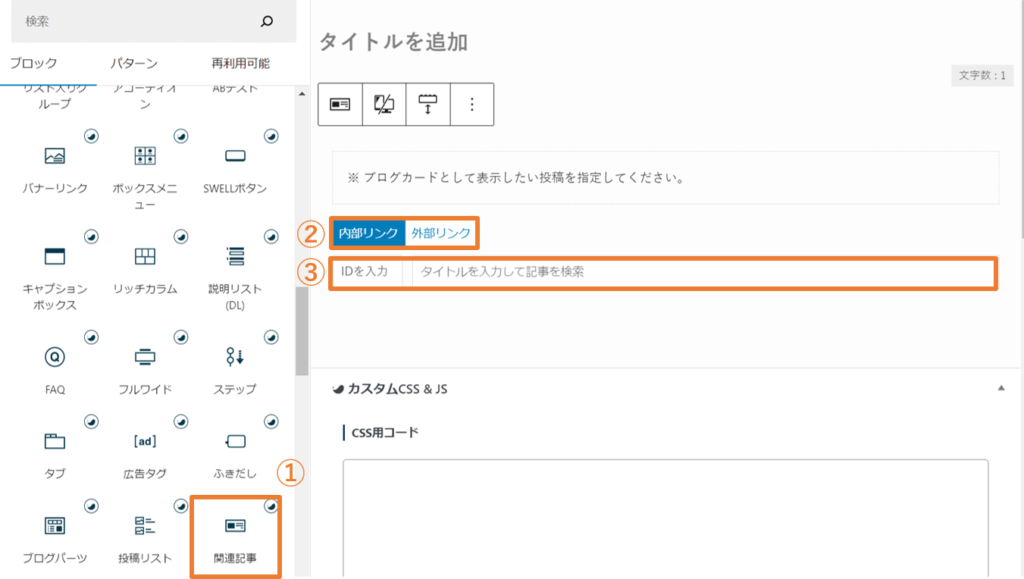
まずはじめに、「SWELLブロック」パネル内にある「関連記事」を選択します。(①)
すると、画像のような「関連記事ブロック」が本文中に挿入されます。

ここで「内部リンク」が選択されていることを確認しておきましょう。(②)
そしてその下にある「IDを入力」もしくは「タイトルを入力して記事を検索」のどちらかの方法で、表示したい記事の情報を入力します。(③)
すると、以下のようにブログカードが表示されます↓↓

内部リンクから作成する方法はたったのこれだけ。とても簡単です。
②:外部リンクから作成する場合
外部リンクから作成する方法は、先ほどの説明とほとんど同じです。
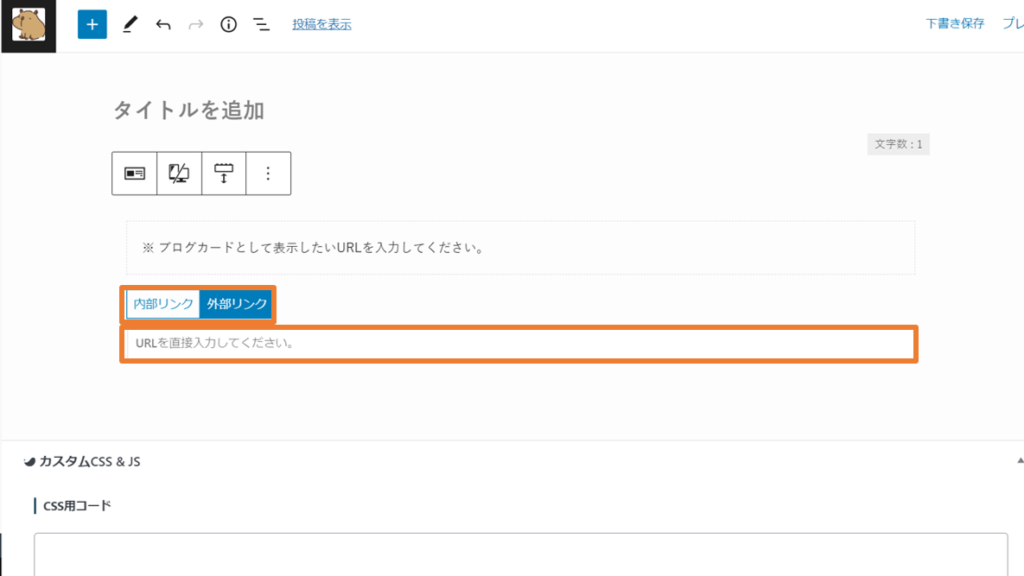
「SWELLブロック」パネル内にある「関連記事」を選択し、「外部リンク」タブを選択します。

「URLを直接入力してください」と表示されますので、表示させたいページのURLを入力(コピペ可能)します。
すると、以下のようにブログカードが表示されます↓↓
外部リンクから作成する方法はたったのこれだけ。こちらもとても簡単です。
 N君
N君思っていたよりずっと簡単だ!!これなら僕でも絶対できるぞ!
 カピまる
カピまる「SWELL」には、こうした便利機能が沢山備わっているから、初心者も使いやすくてオススメだよ!
ブログカード設置の際の小技

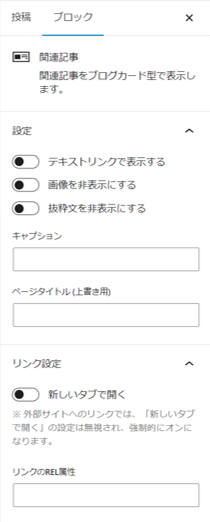
次に、「関連記事ブロック」内にあるその他の設定項目についてもご紹介していきます。
画面右にあるブロックエディターでは、以下の画像のような場面が表示されています。

①:ブログカードの表示変更
エディター画面では、ブログカードの表示方法について、以下3つの設定が行えます。
- テキストリンクでの表示
- 画像(サムネイル)の表示
- 抜粋文の表示
↓↓それぞれの違いについては、以下のとおりです↓↓
自身のブログのデザインに合うように、ボタン操作だけで気軽に調整することができます。
②:「あわせて読みたい」文字の変更
ブログカード上に表示される「あわせて読みたい」文字は、変更することができます。
操作はとても簡単!エディター画面「キャプション」に表示させたい文字を入力するだけです。
↓↓「キャプション」に「オススメ記事」と入力したもの↓↓

内部リンクの場合は上部に表示されますが、外部リンクの場合は右下に表示されます(入力がない場合はサイト名)。

③:リンク先ページの表示方法
リンク設定では、「新しいタブで開く」を選択すると、ブログカードをクリックした際に別ウィンドウで表示されます。
ただし、これは内部リンクの場合のみ有効な設定です。
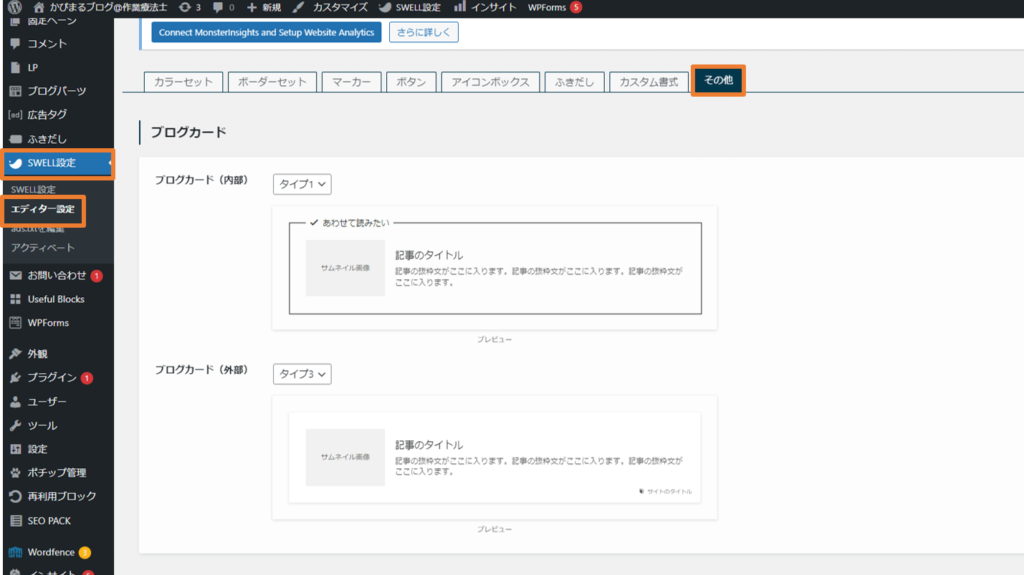
参考:ブログカードのデザイン変更

ご紹介した「ブログカード」ですが、以下の方法でデザインを変更することができます。

WordPressのダッシュボードから、「SWELL設定」→「エディター設定」を選択します。
「その他」タブ内「ブログカード(内部・外部)」に関する項目がありますので、ここから変更します。
デザインはそれぞれ3種類ずつあり、ボタン1つでデザインを切り替えることができます。
変更後は、左下にある「変更を保存」を選択すれば完了です。
さいごに
以上、「ブログカードの設置方法」をテーマに、基本的な操作について解説しました。
ブログを運営するうえで欠かせない機能である「ブログカード」。
WordPressテーマ「SWELL」を使えば、ボタン1つで簡単に設置することができます
 N君
N君余計なプラグインを導入したり、
手間がかからなくて使いやすいね!
本記事でご紹介した方法を、今後のブログ運営に活用していただければ幸いです。
また以下の記事では、当ブログでも使用中のレンタルサーバーについて紹介していますので、併せてご覧ください。

\ Webサイト制作応援キャンペーン実施中 /
今回は以上です。最後までご覧いただき、ありがとうございました。




