 N君
N君モバイルフレンドリーってときどき聞くけど何のこと?初心者でも分かるように、概要について教えてほしいなぁ。
こうした疑問に答えます。
- モバイルフレンドリーとは?
- モバイルフレンドリーに対応すべき理由
- SEOへの影響
- 具体的なチェック方法
「モバイルフレンドリー」というワードを知っていますか?
簡単に言うと、モバイル(スマートフォンなど)から閲覧しやすく、使いやすいWebサイトであるということです。
モバイルフレンドリーであるということは、ユーザーから支持されるだけでなく、Googleの評価に影響を及ぼすSEO対策の1つとされています。
Webサイトを運営するうえで欠かせない内容ですが、
- モバイルフレンドリーについてよく知らない
- モバイルフレンドリーかどうか、チェック方法を知らない
- 具体的などう対策すべきかわからない
こうした疑問から対策できていない・・という方もいるのではないでしょうか?
そこで今回は、モバイルフレンドリーの概要と具体的なチェック方法について解説していきます。
ブログをはじめたばかりの初心者の方でも分かるよう、ポイントをまとめましたのでぜひ参考にしてください。

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
モバイルフレンドリーとは?

モバイルフレンドリーとは、モバイル端末(スマートフォンなど)用にサイト表示を最適化して、Webサイトを閲覧しやすくすることです。
この仕組みは、2015年に行われたGoogle検索のアルゴリズム「モバイルフレンドリーアップデート」によってつくられました。
インターネットへのアクセスに携帯端末が使用されるケースが増えてきたため、Googleのアルゴリズムもこうした使用状況への対応が必要となっています。検索ユーザーがより簡単にモバイルフレンドリーなウェブページを探せるよう対応し、アプリの有益なコンテンツを検索結果に表示するようになるApp Indexingを導入しました。
引用元:検索結果をもっとモバイル フレンドリーに | Google 検索セントラル ブログ
モバイルフレンドリーに対応すべき理由

Googleは、検索結果の順位を決める指標として「ユーザビリティの高さ」を挙げています。
ブログを訪問したユーザーが、
- 使いやすい
- 見やすい
- 分かりやすい
- クリックしやすい
- サイト表示速度がはやい
- 知りたい情報がすぐに見つけられる
こうした思いを感じられるサイトは、ユーザビリティが高いと言えます。
Googleから評価されるためには、ユーザーが使いやすいモバイル検索に最適化したサイト作りが欠かせません。
モバイルフレンドリーの確認方法

Webサイトのモバイルフレンドリー対応状況については、以下3つの方法で確認できます。
- モバイルフレンドリーテスト
- PageSpeed Insights
- Googleサーチコンソール
順番に見ていきましょう。
方法①:モバイルフレンドリーテスト

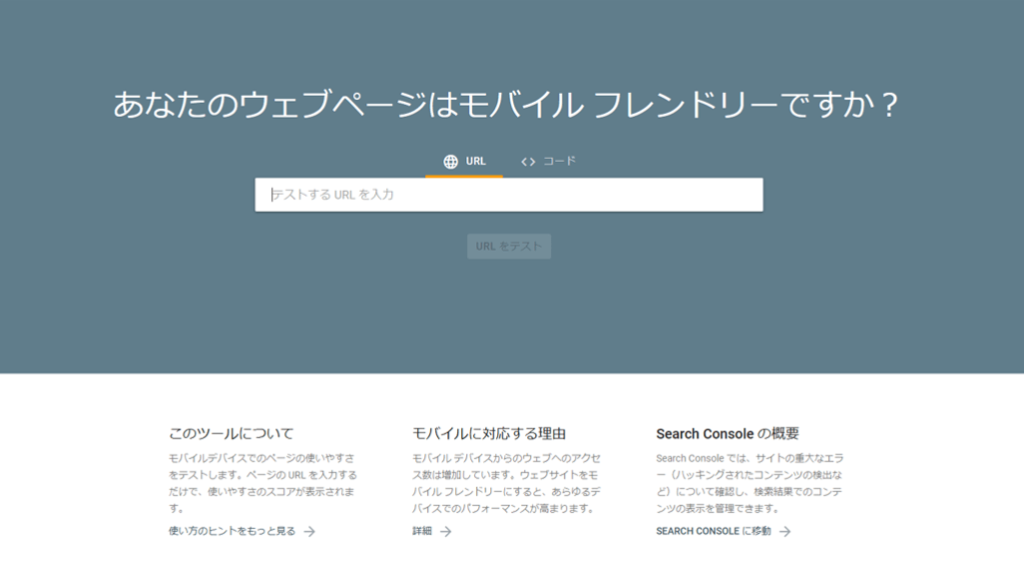
モバイルフレンドリーテストは、Googleが無料で公開している分析ツールです。
ページ単位でモバイル端末(スマートフォンなど)閲覧に適しているかどうかチェックしてくれます。
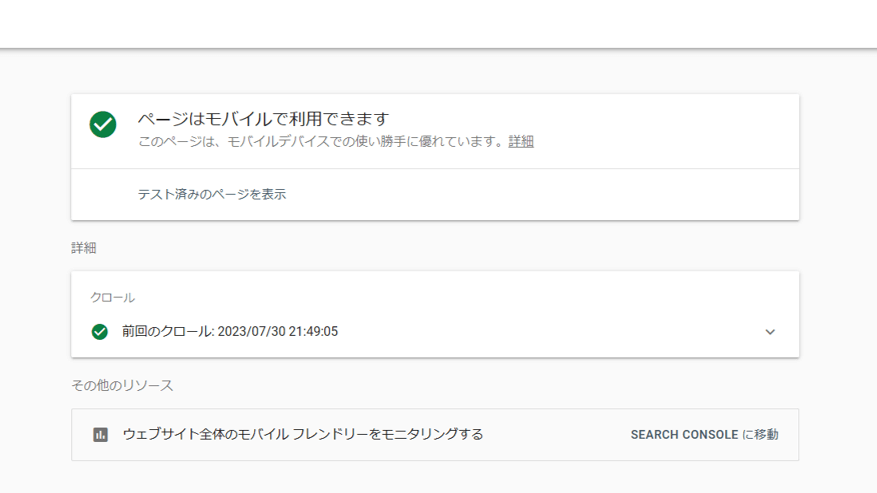
モバイルフレンドリーの場合、以下のような画面が表示されます。

一方対応していない場合は、「モバイルフレンドリーではありません」と表示され、そのページの改善箇所が提示されます。
 カピまる
カピまる具体的にどこをどう直すべきか教えてくれるから、修正もしやすくてとても便利なんだ!
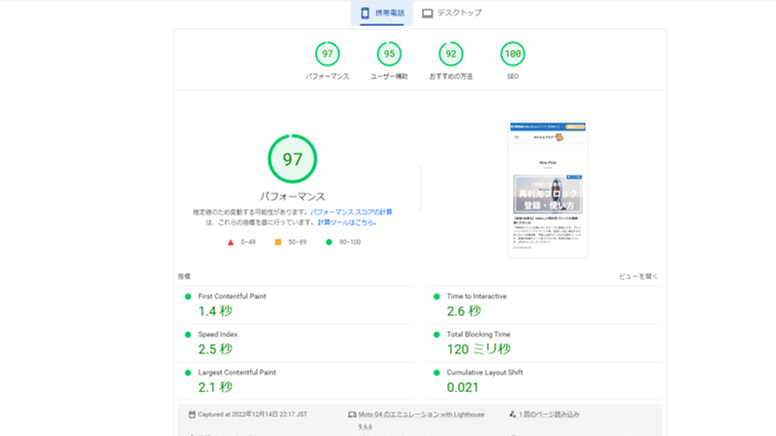
方法②:PageSpeed Insights

PageSpeed Insightsは、Webサイトの表示速度に関する無料の診断ツールです。
測定したいWebサイトのアドレスを入力すれば、表示速度やその改善ポイントについて教えてくれます。
モバイルフレンドリーかどうか判断する際は、「モバイルページの表示速度」が重要な指標となります。
PageSpeed Insightsの詳しい使い方については、以下の記事を参考にしてください↓

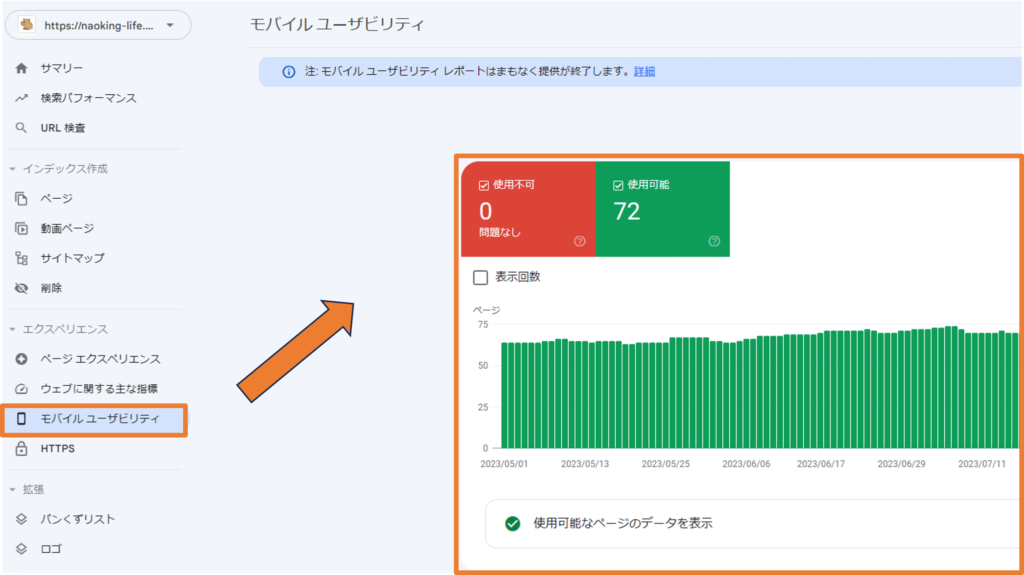
方法③:Googleサーチコンソール

Googleサーチコンソールからもモバイルフレンドリーを確認できます。
左側メニュー欄「エクスペリエンス」→「モバイルユーザビリティ」をクリックすると、上のような画像が表示されます。
赤(使用不可)・緑(使用可能)とひと目で分かるようになっているので、Webサイトのコンテンツごとに対応できます。
またGoogleサーチコンソールでは、ページ表示速度やコンテンツのズレといった、その他の改善が必要な項目についても教えてくれます。
 カピまる
カピまるWebサイトを運営する上では必須ツール!まだ使っていなかったら登録しておこう!
まとめ:モバイルフレンドリーなサイトを作ろう
以上、モバイルフレンドリーの概要と具体的なチェック方法について解説しました。
さいごにもう一度おさらいしておきましょう。
モバイルフレンドリーの概要
- モバイル端末用にサイトを最適化するSEO施策のこと
- Google検索で上位表示されるための重要な要素の1つ
モバイルフレンドリーのチェック方法
- モバイルフレンドリーテスト
- PageSpeed Insights
- Googleサーチコンソール
Google検索で上位表示されるためには、モバイルフレンドリー対応のサイト作りが欠かせません。
- 見やすい
- クリックしやすい
- サイト表示速度がはやい
- 知りたい情報がすぐに見つけられる
こうしたサイトはユーザーだけでなく、Googleからも評価されやすくなります。
今回紹介したチェックツールを活用しながら、ユーザーが使いやすいサイトにしていきましょう。
今回は以上です。最後までご覧いただき、ありがとうございました。




