 N君
N君「SWELL」を使っているサイトで、よくレビュー記事で星マークが使われているよね?あれってどうやって作っているんだろう?
今回は、「評価用スター・星マークレビューの作り方」について解説します。
評価用スター・星マークレビューは、例えば以下のような使い方ができます。
| 項目 | 評価 |
|---|---|
| 価格 | |
| 使い心地 | |
| 機能性 |
レビュー記事などでよく使われているものですが、
- 星マークってどうやって使うの?
- 簡単に呼び出す方法ってあるの?
特に新しくテーマを導入したばかりの方の中には、作り方を知らない方もいるかと思います。
WordPressテーマ「SWELL」では、ショートコードで簡単に呼び出す機能がもともと備わっています。
本記事では、ブログをはじめたばかりの方でも理解しやすいよう、画像付きで分かりやすくまとめます。
ぜひ参考にしていただき、オシャレなブログ記事を作成していきましょう!

ブロックエディターに完全対応!
直感的な操作で簡単ブログ作成!
見るたび気分が上がるデザイン!
圧倒的な使い心地の最強テーマ!
圧倒的な使いやすさ、どんどん追加される新機能、おしゃれなデザイン性
そのすべてを兼ね備えた最強のWordPressテーマ「SWELL」
\ 国内最高峰の使い心地を手に入れよう /
評価用スター・星マークレビューの作り方まとめ

それでは「評価用スター・星マークレビューの作り方」について、以下2つの手順で解説します。
- ショートコード呼び出し方
- 実際の使用例について
1つ1つの内容はとても簡単ですので、安心してご覧ください。
手順①:ショートコードの呼び出し方
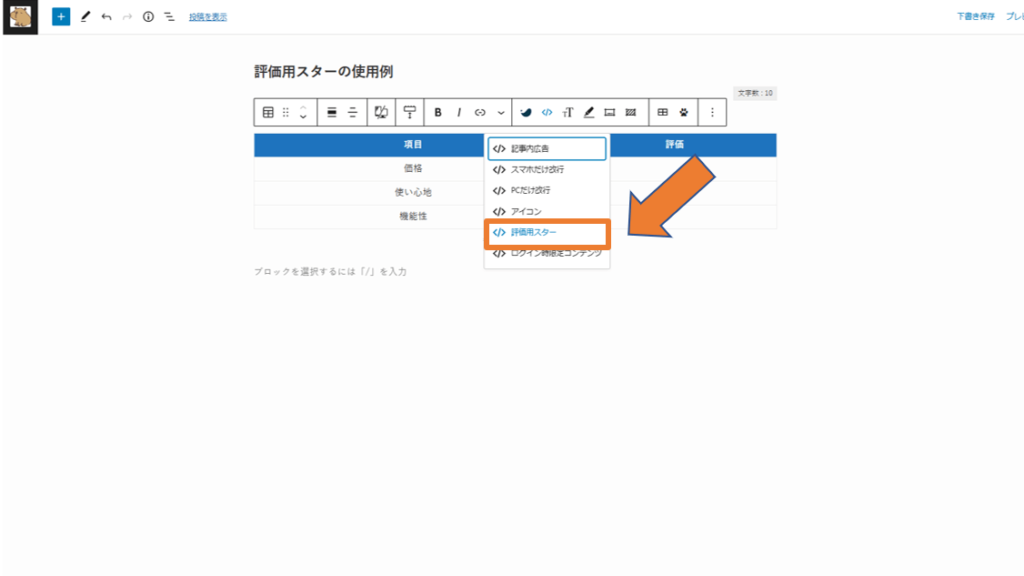
まずはじめに「ショートコードの呼び出し方」について解説します。



ショートコードを使った評価用スター・星マークの使い方の解説は、これで完了です。
 N君
N君たったこれだけ⁉こんなに簡単だったなんて驚きだよ・・
エディター画面では[ review_stars 4.5/5 ]と表示されますが、プレビュー画面では星マークが表示されています。
また、デフォルトでは[ review stars 〇/5 ]ですが、〇部分の数字を変えれば表示する星の数を自由に設定できます↓↓
| [ review_stars 4/5 ] | |
| [ review_stars 4/6 ] | |
| [ review_stars 4/7 ] | |
| [ review_stars 4/8 ] |
手順②:実際の使用例について
参考までに、「評価用スター・星マーク」の実際の使用例についてご紹介します。
さまざまな使い方ができる便利な機能ですので、ご自身のブログで色々と試してみてください。
テーブルブロックとの組み合わせ
テーブルブロックと組み合わせることで、以下のような表を作成できます。
| 項目 | 評価 |
|---|---|
| 価格 | |
| 使い心地 | |
| 機能性 |



カラムブロックとの組み合わせ
カラムと組み合わせることで、以下のように星マークをつかったブロックを作成できます。
WordPressテーマ「SWELL」
¥17,600(税込)
現時点で最もオススメできるWordPressテーマ。扱いやすい操作性、サイト表示速度などの機能性、ブロックエディター完全対応、充実したサポート体制。初心者~上級者まで誰もが使える万能テーマ。当ブログもSWELLを愛用しています。
\ 国内最高峰の使い心地を手に入れよう /
また再利用ブロックと組み合わせることで、さまざまなブロックを簡単に呼び出すこともできます。
再利用ブロックの詳細については、【時短×効率化】SWELLで再利用ブロックの登録・使い方まとめで解説しています。

作成時の注意点

ここまでの解説で十分理解できたかと思いますが、作成時の注意点として1点だけ押さえておきましょう。
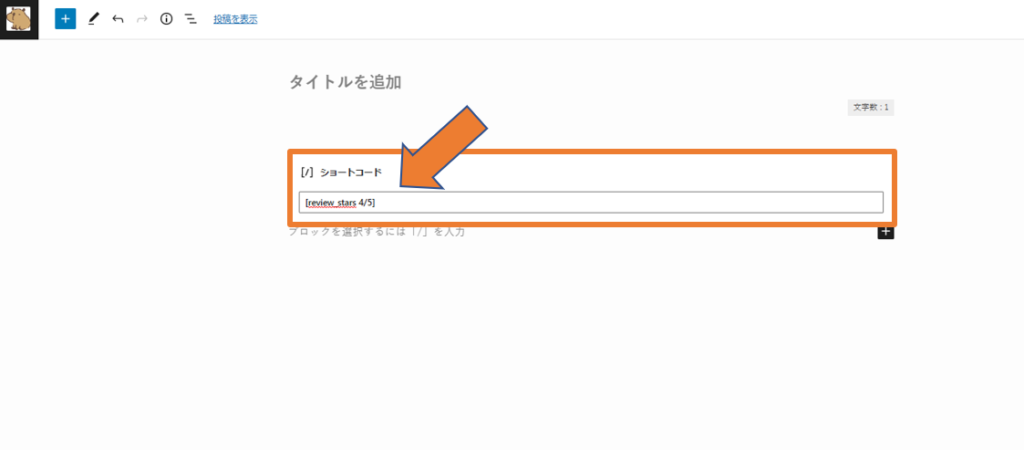
それは、エディター画面で[/]ショートコードを利用しない ということです。

こちらの枠内に[ review_stars 〇/5 ]を入力しても、星マークは表示されません。
使用するのは</>→評価用スターです。同じショートコードでややこしいですが、混同しないように注意しましょう。

さいごに
以上、「評価用スター・星マークレビューの作り方」について解説しました。
WordPressテーマ「SWELL」には、この機能がもともと備わっているため、ボタン1つで簡単に呼び出すことができます。
以下の表のような、
| 項目 | 評価 |
|---|---|
| 価格 | |
| 使い心地 | |
| 機能性 |
これまで他のブログで目にしていたオシャレなレビュー記事も、SWELLなら簡単に作成可能です!
ぜひ参考にしていただき、オシャレなブログ記事をどんどん作成していきましょう!




